This article has been localized into Polish by the community.
Prosty przykład kontrolki ListView
Kontrolka WPF ListView jest bardzo minimalistyczna w swojej najprostszej formie. W rzeczywistości będzie wyglądać bardzo podobnie do WPF ListBox, dopóki nie zaczniesz dodawać do niej wyspecjalizowanych widoków. To nie jest takie dziwne, gdyż kontrolka ListView bezpośrednio dziedziczy z kontrolki ListBox. Więc domyślny ListView jest tak na prawdę po prostu kontrolką ListBox ze zmienionym trybem wybierania.
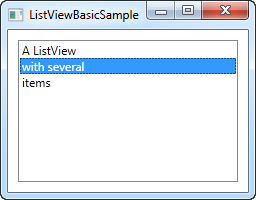
Spróbujmy stworzyć ListView w jej najprostszej postaci:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
Jest to tak proste, jak to tylko możliwe, używając ręcznie zdeklarowanych kontrolek ListViewItem do wypełnienia listy, z tekstem reprezentującym każdy element - absolutnie minimalna kontrolka WPF ListView.
ListViewItem z obrazem
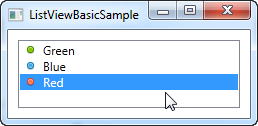
Ze względu na minimalistyczną naturę WPF, określanie obrazu w kontrolce ListViewItem to nie tylko przypisywanie ID obrazu czy klucza do własności. Zamiast tego bierzesz pełną kontrolę nad tym i określasz kontrolki potrzebne do renderowania obrazu wraz z tekstem w kontrolce ListViewItem. Oto przykład:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
To co tu robimy jest bardzo proste. Ze względu na to że ListViewItem pochodzi od klasy ContentControl, możemy zdeklarować kontrolkę WPF i jej zawartość. W tym przypadku, używamy kontrolki StackPanel, która ma w sobie Image oraz TextBlock jako kontrolki podrzędne.
Podsumowanie
Jak możesz zobaczyć, tworzenie kontrolki ListViewItem ręcznie w XAML jest bardzo proste, lecz w większości przypadków twoje dane z ListView będą pochodzić ze jakiegoś rodzaju źródła danych, które powinny być renderowane w kontrolce ListView na bieżąco. Rzucimy okiem na to w następnym rozdziale.