This article is currently in the process of being translated into Portuguese (~98% done).
ListView, data binding and ItemTemplate
No artigo anterior, nós manualmente preenchido um controle ListView por meio de código XAML, mas no WPF, é tudo sobre a vinculação de dados. O conceito de vinculação de dados é explicado em detalhes em outra parte deste tutorial, mas, em geral, trata-se de separar dados do layout. Então, vamos tentar vincular alguns dados a um ListView:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
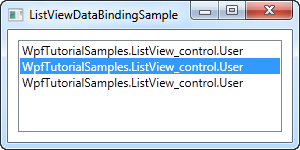
}Nós preenchemos uma lista de nossos próprios objetos Usuário, cada usuário tendo um nome e uma idade. O processo de ligação de dados acontece automaticamente assim que atribuímos a lista à propriedade ItemsSource do ListView, mas o resultado é um pouco desanimador:

Cada usuário é representado por seu nome de tipo no ListView. Isso é esperado, porque o .NET não tem a menor idéia de como você deseja que seus dados sejam exibidos, portanto, ele apenas chama o método ToString () em cada objeto e o usa para representar o item.
Podemos usar isso a nosso favor e sobrescrever o método ToString (), para obter uma saída mais significativa. Tente substituir a classe User por esta versão:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
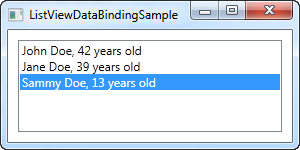
Esta é uma tela muito mais fácil de usar e funciona bem em alguns casos, mas confiar em uma string simples não é tão flexível. Talvez você queira que uma parte do texto seja em negrito ou outra cor? Talvez você queira uma imagem? Felizmente, o WPF torna tudo isso muito simples usando modelos.
ListView com um ItemTemplate
O WPF tem tudo a ver com templates, portanto, especificar um modelo de dados para o ListView é muito fácil. Neste exemplo, vamos fazer um monte de formatação personalizada em cada item, apenas para mostrar o quão flexível isso torna o ListView do WPF.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
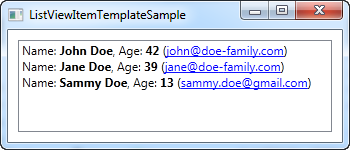
Usamos um monte de controles TextBlock para construir cada item, onde colocamos parte do texto em negrito. Para o endereço de e-mail, que adicionamos a este exemplo, destacamos, damos uma cor azul e alteramos o cursor do mouse, para que ele se comporte como um hiperlink.
Resumo
Usando um ItemTemplate e uma ligação de dados, produzimos um controle ListView bastante interessante. No entanto, ainda parece muito com um ListBox. Um cenário de uso muito comum para um ListView é ter colunas, às vezes (por exemplo, no WinForms), referidas como uma exibição de detalhes. O WPF vem com uma classe de visualização integrada para lidar com isso, sobre a qual falaremos no próximo capítulo.