This article has been localized into Russian by the community.
Контейнер Grid - строки и столбцы
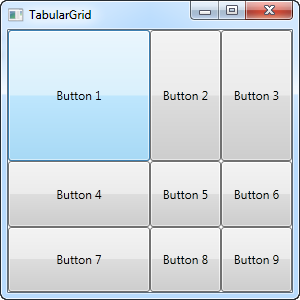
В прошлой главе мы познакомили Вас с контейнером Grid и показали несколько базовых примеров его использования. В данной главе мы создадим более продвинутую разметку, которая покажет Grid во всей красе. Для начала добавим несколько столбцов и строк, чтобы получить макет таблицы:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
Каждая из девяти кнопок расположена в собственной ячейке таблицы, содержащей три строки и три столбца. Мы снова использовали "звёздную нотацию" для задания ширины, однако в этот раз в паре с числом - для первой строки и первого столбца это значение равно 2*, т.е. они будут занимать в два раза больше места, чем строки и столбцы со значением 1* (или просто *, что то же самое).
Вы также могли заметить, что я использовал присоединённые свойства Grid.Row и Grid.Column для размещения элементов в таблице, но не указывал их в тех элементах, которые я хотел разместить в первой строке, либо в первом столбце (или в обоих сразу). По существу, это то же самое, что и задание значения 0. Это позволяет сократить количество написанного кода, но ради лучшей читаемости ничто не запрещает их задать - всё зависит от Вас!