This article has been localized into Czech by the community.
WPF TabControl: Pozicování záložek
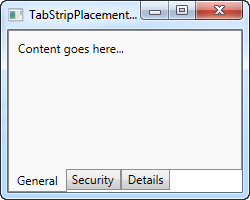
Záložky TabControl jsou obvykle umístěny na vrcholu ovládacího prvku. Tak se zobrazuje WPF TabControl ve výchozím stavu:

Pomocí vlastnosti TabStripPlacement však můžeme pozici záložek velmi snadno změnit:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
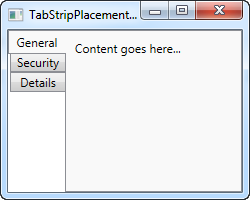
TabStripPlacement lze nastavit na hodnoty TOP (nahoru), Bottom (dolů), Left (vlevo) a Right (vpravo). Pokud jsme tedy nastavili hodnotu Left nebo Right, dostaneme tento výsledek:

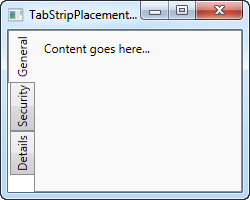
Pokud jsou záložky umístěny na jednu ze stran formuláře, pak bych já osobně očekával, že dojde také k otočení textu, který bude zobrazen vertikálně a nikoliv horizontálně. Nicméně WPF TabControl to takto nedělá. Naštěstí toho ale můžeme dosáhnout malou fintou:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Pokud jste ještě nečetli kapitoly o šablonách nebo stylech, může se vám zdát to, co děláme trochu matoucí. Jde ale o využití stylu prvku TabItem, kde přepíšeme HeaderTemplate a pak použijeme transformaci pro otočení textu na kartách. U karet umístěných na levé straně otáčíme o 270 stupňů – pokud umístíte záložky vpravo, měli byste otáčet pouze o 90 stupňů, abyste docílili požadovaného výsledku.