This article has been localized into Russian by the community.
Клавиши быстрого доступа
Концепция клавиш быстрого доступа (Access Keys, Accelerator Keys или Keyboard Accelerators) позволяет получить доступ к нужному элементу окна путём удержания клавиши Alt и нажатия некоторой другой клавиши. Это повышает удобство работы с вашей программой, потому что пользователь может перемещаться по элементам окна с помощью клавиатуры, не используя мышь.
Определение клавиш быстрого доступа
Определение клавиши быстрого доступа для вашего элемента WPF делается очень просто, но, возможно, вас удивит способ. Обычно для этого используется соответствующее свойство, но только не в случае Access Keys. Здесь вы должны задать клавишу быстрого доступа путём добавления префикса в виде подчёркивания к букве в свойстве Text или Content элемента. Например, как здесь:
<Button Content="_New"></Button>Обратите внимание на символ подчёркивания (_) перед буквой N, это превратит клавишу N в клавишу быстрого доступа для элемента Button. По умолчанию внешний вид элемента не меняется, как можно видеть из примера, в котором я задал клавиши быстрого доступа для всех кнопок:

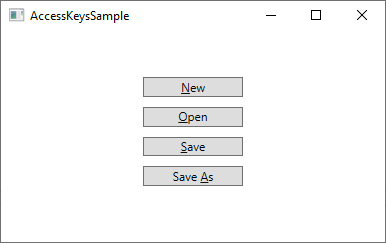
Однако как только вы нажмёте клавишу Alt на клавиатуе, все доступные клавиши быстрого доступа будут выделены подчёркиванием:

Удерживая клавишу Alt, вы можете нажать одну из клавиш быстрого доступа (N, O или S) для активации соответствующей кнопки. Реакция кнопки будет такая же, как если бы вы щёлкнули по ней мышью.
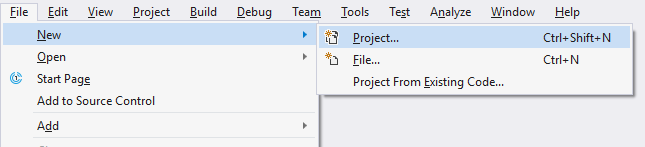
Клавиши быстрого доступа хорошо работают для единичных элементов в диалогах или окнах, но они становятся ещё более полезны в традиционных меню Windows, где вы обычно вынуждены пробираться с помощью мыши через иерархические меню, прежде чем вы достигнете нужного пункта. Вот пример из Visual Studio:

Теперь, вместо того чтобы ползать по меню, двигая и щёлкая несколько раз мышью, если я захочу создать новый проект, я могу, удерживая клавишу Alt, нажать F (для выбора меню File), затем N (для выбора New) и наконец P (для Project). Конечно, этого же можно достичь нажатием комбинации клавиш Ctrl+Shift+N, но эта комбинация не видна, пока вы не достигнете последнего уровня иерархии меню, поэтому если вы не запомнили её ранее, может быть проще использовать клавиши быстрого доступа, так как они визуально выделяются, как только вы нажмёте клавишу Alt.
Какие символы следует использовать в качестве клавиш быстрого доступа?
У вас может возникнуть соблазн использовать любой символ из содержащихся в тексте или содержимом элемента, но на самом деле существуют правила выбора правильного символа. Самым важным правилом является выбор символа, который ещё не использован в другом элементе в качестве клавиши быстрого доступа, но, помимо этого, вы должны придерживаться также следующих правил:
- Используйте первый символ первого слова
- Если это невозможно, используйте первый символ второго или третьего слова (например, A в Save As)
- Если это невозможно, используйте второй символ первого слова (например, P в Open)
- Если это невозможно, используйте второй символ второго или третьего слова (например, l в Save All)
- В целом, следует избегать узких букв, таких как i и l, и выбирать более широкие буквы, такие как m, s, w и т.д.
Соединяем два элемента вместе
В примерах, которые были рассмотрены ранее, мы задавали клавиши быстрого доступа непосредственно на элементе, которого мы хотели достичь. Но есть как минимум один случай, когда это напрямую невозможно: например, если у вас есть элемент ввода, такой как TextBox, текст, показывающий его назначение, не относится к самому элементу TextBox. Обычно вы будете использовать другой элемент, чтобы с помощью его текста показать смысл элемента TextBox. Традиционно для этого применяется элемент Label.
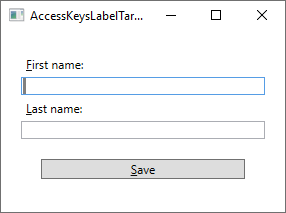
Так, в этом примере элемент Label будет содержать описание и клавишу быстрого доступа, но элементом, к которому мы хотим привлечь внимание, будет TextBox. Нет проблем, мы можем использовать свойство Target элемента Label для связывания его с TextBox (или любым другим элементом), как в данном примере:
<StackPanel Margin="20">
<Label Content="_First name:" Target="{Binding ElementName=txtFirstName}" />
<TextBox Name="txtFirstName" />
<Label Content="_Last name:" Target="{Binding ElementName=txtLastName}" />
<TextBox Name="txtLastName" />
<Button Content="_Save" Margin="20"></Button>
</StackPanel>Обратите внимание, как заданы клавиши быстрого доступа для элементов Label и как последние связаны с соответствующими элементами TextBox с использованием свойства Target, где мы задаём Binding на основе ElementName (связывание на основе имени элемента) для достижения желаемого эффекта. Теперь мы можем получить доступ к каждому элементу TextBox с помощью клавиш Alt+F и Alt+L, а также к элементу Button с помощью Alt+S. Вот как это выглядит:

Заключение
Используя клавиши быстрого доступа в окнах и диалогах, вы обеспечиваете пользователям возможность навигации исключительно с помощью клавиатуры. Это очень популярно среди опытных пользователей, которые стараются использовать клавиатуру вместо мыши, насколько это возможно. Нужно всегда задавать клавиши быстрого доступа, особенно для меню.