This article has been localized into Russian by the community.
Элемент DatePicker
Работа с датами, в целом, является непростой задачей. Даты могут записываться различными способами, в зависимости от того, в какой стране живут ваши пользователи, поэтому предоставлять им возможность вводить дату непосредственно в текстовое поле почти всегда является плохим решением. К счастью, WPF содержит несколько элементов, позволяющих работать с датами.
Мы уже рассматривали один из этих элементов, элемент Calendar, который хорошо работает, если перед вами стоит задача выбора даты в диалоговом окне. Однако часто нужно получить дату вместе с прочей информацией в форме, содержащей другие элементы, такие как TextBox, ComboBox и т.д. В такой ситуации нужно использовать элемент, который будет в сочетании с другими элементами вписываться в общий дизайн формы, другими словами, вам нужен элемент DatePicker!
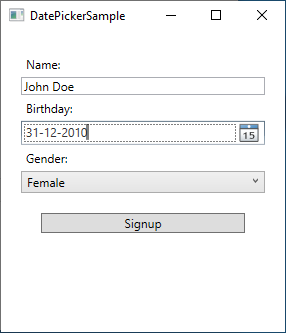
Элемент DatePicker отображается почти как обычнй TextBox, но с маленькой кнопкой, которая при нажатии выводит календарь, позволяя пользователю выбрать дату. Вот пример того, как это выглядит:

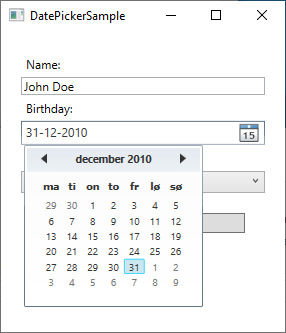
Вы можете ввести дату вручную или нажать на маленькую кнопку и выбрать дату из календаря:

Добавление элемента DatePicker
Элемент DatePicker сразу готов к работе, просто добавьте его в окно и всё!
<DatePicker></DatePicker>Вот полный код для создания примера диалога, представленного выше:
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>Отображаемая дата (DisplayDate) и выбранная дата (SelectedDate)
По умолчанию элемент DatePicker не имеет выбранной даты, эта возможность предоставлена пользователю. Однако если нужно заранее заполнить элемент какой-либо датой, используйте свойство SelectedDate, как показано ниже:
<DatePicker SelectedDate="2000-12-31"></DatePicker>Теперь элемент DatePicker имеет заранее заданную дату, которую пользователь может переопределить путём выбора/ввода другой даты. Свойство SelectedDate также можно задать, и, что более важно, считать в коде окна. Либо вы можете связать его значение с используемой моделью данных или другим элементом.
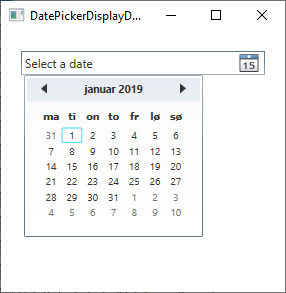
Иногда бывает необходимо начать календарь с определённой даты, не задавая дату за пользователя. Для этого существует свойство DisplayDate. Значением по умолчанию является текущая дата, но вы легко можете это изменить:
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
Обратите внимание, когда мы задаём свойство DisplayDate, календарь начинается с указанной даты (и выделяет её), но фактически дата ещё не выбрана (как указывает текст "Select a date" ("Выберите дату")).
Формат выбранной даты (SelectedDateFormat)
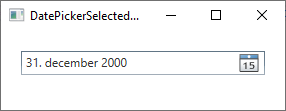
Другим интересные свойством является SelectedDateFormat. Значение формата по умолчанию - Short, но вы можете заменить его на Long, и дата будет отформатирована более длинной строкой.
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
Вне зависимости от используемого формата Short или Long фактический формат даты определяется кодом языка приложения. Если вы явно не задали код языка приложения, используются системные настройки. Вы видите по иллюстрациям в этом разделе, что на данном компьютере дата имеет формат DMY (день-месяц-год), но это легко можно изменить, задав код языка. Мы будем обсуждать эту тему в другом разделе руководства.
Исключённые даты
В зависимости от целей применения элемента DatePicker вам может понадобиться зачеркнуть некоторые даты. Это приведёт к невозможности выбора этих дат, что будет визуально отображено на экране. Это может быть использовано, например, в приложении для резервирования гостиницы, когда вы хотите исключить выбор уже зарезервированных дат. В элемент DatePicker уже встроена эта функциональность благодаря коллекции BlackoutDates, которую вы можете использовать и в XAML и в коде формы. Вот как это можно сделать через XAML:
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
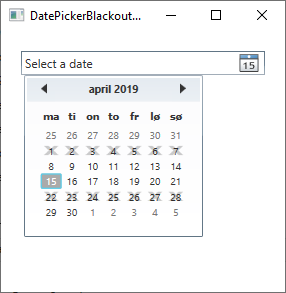
</DatePicker>Результат будет выглядеть следующим образом:

Получить этот же результат через код формы также просто, кроме того, в этом случае вы получите два преимущества: вы сможете создавать диапазон дат динамически, например, исходя из текущей даты, а также использовать метод AddDatesInPast() для автоматического исключения всех дат из прошлого. Вот пример:
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));В результате все даты из прошлого, а также даты следующей недели будут недоступны для выбора.
Заключение
Элемент DatePicker позволяет пользователю задать действительную дату путём ввода её в текстовое поле или путём выбора из встроенного календаря. При ручном вводе даты будет автоматически проведена её проверка, и дата останется в текстовом поле только в случае успешной проверки. Это упростит для вас создание форм, содержащих даты.