This article has been localized into Russian by the community.
ContextMenu WPF
Контекстное меню, часто называемое всплывающим меню, представляет собой меню, которое отображается при определенных действиях пользователя, обычно вызывается правым кликом мыши на элементе интерфейса или окне. Контекстные меню обычно используются для обеспечения функциональности того или иного элемента управления.
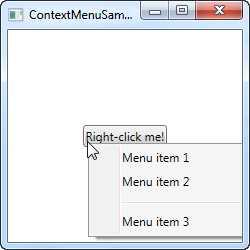
WPF поставляется с элементом управления ContextMenu, который почти всегда привязан к добавляемому предмету через ContextProperty, который ими управляет (ведь он наследует FrameworkElement, большинство предметов управления которого наследуют таковые из WPF). Рассмотрим следующий пример, чтобы увидеть, как это делается:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuSample" Height="250" Width="250">
<Grid>
<Button Content="Right-click me!" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
</Window>
Если вы уже прочитали главу о Menu, вы увидите, что они ContextMenu полностью схожи, и это верно, ведь они происходят от MenuBase. Как и для Menu, вы можете добавить событие Click элементам ContextMenu для обработки при нажатии, но для WPF лучше использовать команды.
Команды и значки для контекстного меню
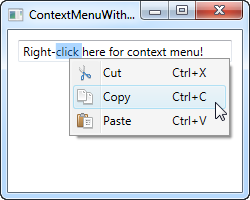
Далее — ключевые особенности использования ContextMenu: Использование WPF команд, которое даёт большие возможности, например, можно добавить обработчик Click, текст или сокращение присвоением их свойству Command. Также для строк меню можно добавить иконки, вот:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuWithCommandsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuWithCommandsSample" Height="200" Width="250">
<StackPanel Margin="10">
<TextBox Text="Right-click here for context menu!">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</StackPanel>
</Window>
Запустите и убедитесь в функциональности, которую мы получаем, назначая команды элементам, причём достаточно просто — как с использованием значков в пунктах контекстного меню.
Вызов контекстного меню программно
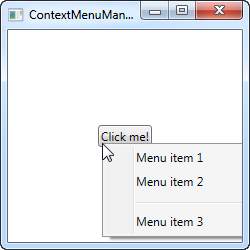
До сих пор ContextMenu вызывалось при щелчке ПКМ по предмету, к которому оно принадлежало. WPF указывает это сам, когда мы назначаем ContextMenu. Тем не менее, вы можете вызвать его вручную из кода. Это довольно просто:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuManuallyInvokedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuManuallyInvokedSample" Height="250" Width="250">
<Window.Resources>
<ContextMenu x:Key="cmButton">
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Window.Resources>
<Grid>
<Button Content="Click me!" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ContextMenuManuallyInvokedSample : Window
{
public ContextMenuManuallyInvokedSample()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ContextMenu cm = this.FindResource("cmButton") as ContextMenu;
cm.PlacementTarget = sender as Button;
cm.IsOpen = true;
}
}
}
Первое — я переместил ContextMenu из кнопки и добавил как ресурс для Window, чтобы оно стало доступным в пределах окна и его было легче найти.
У кнопки теперь есть обработчик события Click, который я обрабатываю в Code-behind. Оттуда я просто нахожу экземпляр ContextMenu в рамках ресурсов окна и после этого я делаю две вещи: устанавливаю свойство PlacementTarget, которое сообщает WPF, для какого элемента будет отображено контекстное меню, а затем устанавливаю IsOpen - true, чтобы открыть меню. И это все, что нам нужно!