This article has been localized into Russian by the community.
Элемент WebBrowser
WPF поставляется с готовым к использованию элементом управления WebBrowser, который позволяет разместить готовый веб-браузер в вашем приложении. Элемент управления WebBrowser в действительности просто оболочка вокруг версии ActiveX для Internet Explorer, но с тех пор как ActiveX стал интегрированной частью Windows, ваше приложение должно работать на всех машинах с установленной Windows, без требования к установке дополнительных компонентов.
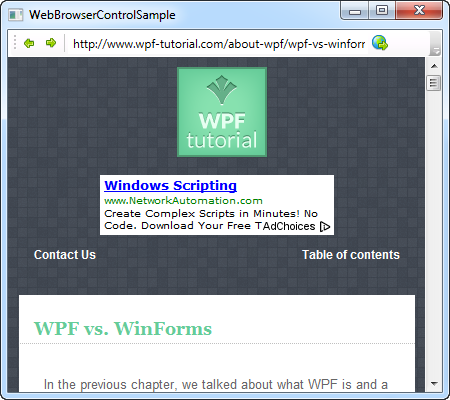
В этой статье я сделал немного по-другому: вместо того, чтобы начинать с простого примера, а затем по немногу его усложнять, я создал один, но более сложный пример. Он показывает, как легко вы можете получить маленький веб-браузер и запустить его. Он будет очень простым по своей функциональности, но вы можете легко расширьте его возможности, если захотите. Вот как это выглядит:

Итак, давайте взглянем на код:
<Window x:Class="WpfTutorialSamples.Misc_controls.WebBrowserControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WebBrowserControlSample" Height="300" Width="450">
<Window.CommandBindings>
<CommandBinding Command="NavigationCommands.BrowseBack" CanExecute="BrowseBack_CanExecute" Executed="BrowseBack_Executed" />
<CommandBinding Command="NavigationCommands.BrowseForward" CanExecute="BrowseForward_CanExecute" Executed="BrowseForward_Executed" />
<CommandBinding Command="NavigationCommands.GoToPage" CanExecute="GoToPage_CanExecute" Executed="GoToPage_Executed" />
</Window.CommandBindings>
<DockPanel>
<ToolBar DockPanel.Dock="Top">
<Button Command="NavigationCommands.BrowseBack">
<Image Source="/WpfTutorialSamples;component/Images/arrow_left.png" Width="16" Height="16" />
</Button>
<Button Command="NavigationCommands.BrowseForward">
<Image Source="/WpfTutorialSamples;component/Images/arrow_right.png" Width="16" Height="16" />
</Button>
<Separator />
<TextBox Name="txtUrl" Width="300" KeyUp="txtUrl_KeyUp" />
<Button Command="NavigationCommands.GoToPage">
<Image Source="/WpfTutorialSamples;component/Images/world_go.png" Width="16" Height="16" />
</Button>
</ToolBar>
<WebBrowser Name="wbSample" Navigating="wbSample_Navigating"></WebBrowser>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Misc_controls
{
public partial class WebBrowserControlSample : Window
{
public WebBrowserControlSample()
{
InitializeComponent();
wbSample.Navigate("http://www.wpf-tutorial.com");
}
private void txtUrl_KeyUp(object sender, KeyEventArgs e)
{
if(e.Key == Key.Enter)
wbSample.Navigate(txtUrl.Text);
}
private void wbSample_Navigating(object sender, System.Windows.Navigation.NavigatingCancelEventArgs e)
{
txtUrl.Text = e.Uri.OriginalString;
}
private void BrowseBack_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoBack));
}
private void BrowseBack_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoBack();
}
private void BrowseForward_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoForward));
}
private void BrowseForward_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoForward();
}
private void GoToPage_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void GoToPage_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.Navigate(txtUrl.Text);
}
}
}Сначала код может показаться немного пугающим, но если вы взгляните на него еще раз, то увидите, что в нем много повторений.
Давайте начнем с обсуждения XAML части. Обратите внимание, я использую несколько понятий, рассмотренных в этом руководстве, включая ToolBar(Панель управления) и команды WPF. ToolBar используется для размещения нескольких кнопок, используемых для перемещения вперед и назад. Далее у нас есть адресная строка для ввода и отображение текущего URL-адреса, вместе с кнопкой для перехода к введенному URL.
Под Toolbar у нас расположен компонент WebBrowser. Как вы можете заметить, для его использования требуется только одна строка XAML - в данном случае мы подписываемся на событие Navigating, которое происходит, как только WebBrowser начинает переход по URL-адресу.
В фоновом коде, мы начинаем с перехода по URL-Адресу, расположенного в конструкторе окна, чтобы было что показать, вместо пустого элемента управления. Затем у нас есть событие txtUrl_KeyUp , в котором мы проверяем, нажал ли пользователь Enter внутри адресной строки - если это так, то мы начнем переход к введенному URL.
Событие wbSample_Navigating гарантирует, что адресная строка будет обновляться каждый раз при переходе на новую страницу. Это важно, потому что мы хотим, чтобы адресная строка отображала текущий URL-адрес в независимости от того, начал ли пользователь переход на новую страницу, введя новый URL-адрес или щелкнув на ссылку веб-страницы.
Последняя часть фонового кода - это простая обработка наших команд: Две для кнопок назад и вперед, в которых мы используем CanGoBack и CanGoForward для определения, могут ли они выполняться, и методы GoBack и GoForward для того чтобы выполнить фактическую работу. Это обычное дело при работе с командами в WPF, как и описано в разделе команды, данного руководства.
К последней команде, мы позволяем ей постоянно выполняться, и когда она завершиться, мы снова используем метод Navigate ().
Коротко о вышесказанном
Как вы можете заметить, запустить и использовать веб браузер внутри вашего приложения стало очень легко с использованием компонента WebBrowser. Однако, нужно учитывать, что версия WPF WebBrowser немного ограничена по сравнению с версией WinForms, но для базового использования и навигации она работает отлично.
Если вы хотите использовать версию WinForms, вы можете сделать это с помощью WindowsFormsHost, о котором идет речь в другом месте этого руководства.