This article has been localized into Russian by the community.
Элемент WindowsFormsHost
WPF и WinForms - два совершенно разных фреймворка для UI, созданные компанией Microsoft. WPF считается более современной альтернативой фреймворку WinForm (WinForms был первым UI-фреймворком в рамках .NET). Для того чтобы упростить совместимость, разработчики Microsoft позаботились о том, чтобы элементы управления WinForms можно было использовать в приложениях WPF. Этот механизм реализован в качестве WindowsFormsHost, который мы обсудим в данной части руководства.
Перед тем как использовать WindowsFormsHost и элементы управления WinForms, необходимо добавить ссылку на следующие сборки в вашем приложении:
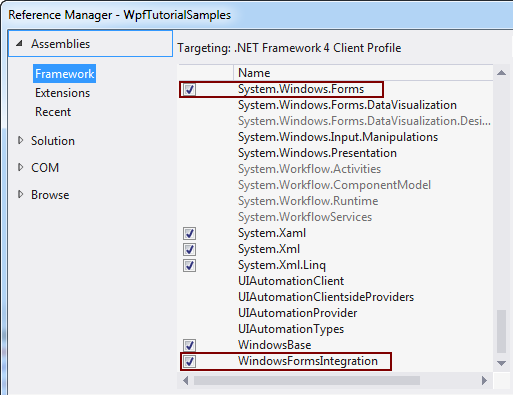
- WindowsFormsIntegration
- System.Windows.Forms
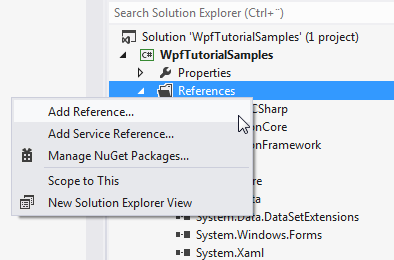
В Visual Studio это можно сделать следующим образом: в "Обозревателе решений" необходимо кликнуть правой клавишей мыши по элементу "Ссылки (References)" вашего проекта и выбрать "Добавить ссылку (Add reference)":

В появившемся диалоговом окне необходимо выбрать "Сборки (Assemblies)" и затем поставить галочки напротив двух сборок, которые нам необходимо добавить:

Использование WinForms-элемента WebBrowser
В предыдущем разделе для создания небольшого веб-браузера мы использовали WPF-элемент WebBrowser. Однако, как было сказано в той статье, WPF-элемент WebBrowser обладает некоторыми ограничениями в сравнении с WinForms-версией данного элемента. Существует множество примеров вещей, которые можно легко реализовать с использованием WinForms-версии, и которые сложно либо и вовсе невозможно реализовать с помощью WPF версии.
В качестве небольшого примера рассмотрим свойство DocumentTitle и соответствующее событие DocumentTitleChanged, которые позволяют легко получать и обновлять заголовок окна в соответствии с заголовком текущей веб-страницы. Будем считать это достаточно оправдывающей причиной для того, чтобы попробовать в действии WinForms-версию данного элемента прямо здесь, в нашем WPF-приложении:
<Window x:Class="WpfTutorialSamples.Misc_controls.WindowsFormsHostSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
Title="WindowsFormsHostSample" Height="350" Width="450">
<Grid>
<WindowsFormsHost Name="wfhSample">
<WindowsFormsHost.Child>
<wf:WebBrowser DocumentTitleChanged="wbWinForms_DocumentTitleChanged" />
</WindowsFormsHost.Child>
</WindowsFormsHost>
</Grid>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Misc_controls
{
public partial class WindowsFormsHostSample : Window
{
public WindowsFormsHostSample()
{
InitializeComponent();
(wfhSample.Child as System.Windows.Forms.WebBrowser).Navigate("http://www.wpf-tutorial.com");
}
private void wbWinForms_DocumentTitleChanged(object sender, EventArgs e)
{
this.Title = (sender as System.Windows.Forms.WebBrowser).DocumentTitle;
}
}
}
Особое внимание следует уделить здесь строке кода, где мы добавляем пространство имен WinForms в данном окне, чтобы мы имели возможность ссылаться на нужные элементы:
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"Это позволит нам обращаться к элементам WinForms, используя префикс wf:
Как видите, WindowsFormsHost достаточно прост в использовании. У него есть свойство Child,где вы можете определить единственный элемент WinForms. Это очень напоминает то, как Окно WPF может содержать только один корневой элемент. Если вам необходимо использовать более одного элемента из WinForms внутри вашего WindowsFormsHost, вы можете использовать WinForms-элемент Panel или любой другой элемент-контейнер.
WinForms-элемент WebBrowser можно использовать благодаря ссылке на сборку System.Windows.Forms, используя префикс wf, как ранее объяснялось.
В Code-behind мы один раз при инициализации вызываем метод Navigate, чтобы при запуске приложения вместо пустого окна у нас отобразилась полноценная веб-страница. Затем мы реализуем обработчик события DocumentTitleChanged, в котором мы обновляем свойство Title нашего окна Window в соответствии с текущим значением DocumentTitle элемента WebBrowser.
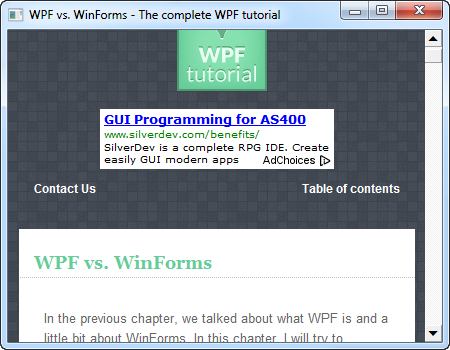
Поздравляю! Теперь мы имеем WPF-приложение, которое содержит внутри себя WinForms-элемент WebBrowser.
Итог
Как видите, нет никаких сложностей в использовании элементов WinForms внутри WPF-приложений. Но остается вопрос: нужно ли так делать?
В общем случае, вам стоит избегать этого. Есть определенное количество проблемных ситуаций, которые могут каким-либо образом отразиться либо не отразиться в вашем приложении (большинство из них описаны в данной статье MSDN: http://msdn.microsoft.com/en-us/library/aa970911%28v=VS.100%29.aspx), но наиболее серьезная проблема заключается в том, что такого рода "смешивание" фреймворков UI может перестать поддерживаться в будущих версиях .NET framework.
В конце концов, решение остается за вами - действительно ли вам нужно использовать элементы WinForms, либо стоит применить альтернативное WPF-решение, которое может работать также неплохо?