This article has been localized into Russian by the community.
Руководство: выравнивание заголовков столбцов ListView по левому краю
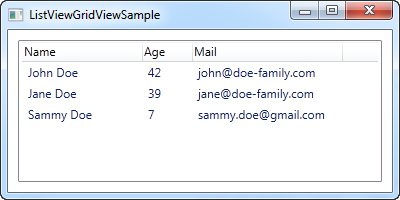
Обычно в ListView названия столбцов выровнены по левому краю, однако по ряду причин Microsoft решила в WPF ListView выравнивать названия столбцов по умолчанию по центру. Во многих случаях это приведет к тому, что ваше приложение будет выглядеть иначе, чем другие приложения Windows. Ниже показано, как ListView выглядит по умолчанию в WPF:

Давайте попробуем выровнять названия столбцов по левому краю. К сожалению, не существует свойства в GridViewColumn, чтобы сделать это, но, к счастью, это не означает, что сделать это невозможно.
Используя Style целевого типа GridViewColumnHeader, являющегося элементом, отображающим заголовки столбцов в GridViewColumn, мы можем изменить свойство HorizontalContentAlignment. Это свойство имеет по умолчанию значение Center, но мы можем изменить его на Left чтобы достигнуть нужного нам результата.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewSample" Height="200" Width="400">
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.Resources>
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</ListView.Resources>
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150" DisplayMemberBinding="{Binding Mail}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
Часть кода, которая делает для нас всю работу это стили Style, определенная в ресурсах Resources элемента ListView.
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>Локальные и глобальные стили
Определение стилей Style в пределах элемента окажет влияние непосредственно на этот конкретный элемент. Однако во многих случаях необходимо применить стили ко всем элементам ListView в пределах окна, страницы или даже всего приложения. Вы можете сделать это скопировав стили в ресурсы окна или приложения. Ниже показан пример, где стили применяются ко всему окну, вместо конкретного элемента ListView.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewSample" Height="200" Width="400">
<Window.Resources>
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</Window.Resources>
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150" DisplayMemberBinding="{Binding Mail}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>В случае, если вы захотите использовать другое выравнивание, например, по правому краю, вам необходимо просто изменить значение соответствующего свойства в стиле:
<Setter Property="HorizontalContentAlignment" Value="Right" />