This article has been localized into Russian by the community.
Сортировка данных в элементе ListView
В предыдущей главе мы узнали, как можно сгруппировать элементы в WPF ListView используя экземпляр View, а также как добавить описание для группы элементов. Сортировка в ListView добавляется также просто. Давайте посмотрим на простой пример, в котором мы отсортируем пользователей по возрасту:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewSortingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewSortingSample" Height="200" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewSortingSample : Window
{
public ListViewSortingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
}
XAML имеет такой же вид как и в предыдущем примере, в котором мы просто сделали несколько столбцов для вывода информации о пользователе- ничего нового здесь.
В Code-Behind список объектов "Пользователь" снова был создан, который был привязан как ItemsSource элемента ListView. Как только мы сделали это, используя свойство ItemsSource для получения экземпляра CollectionView, который автоматически создается ListView для нас и который мы имеем возможность использовать для управления выводом наших объектов посредством ListView.
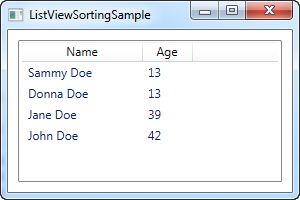
С целью просмотра объектов мы установили новое свойство SortDescription, определяющее сортировку списка по свойству класса Age по восходящему порядку. Как показано на скриншоте, элемент отлично работает - список отсортирован по возрасту, а не по очередности добавления элементов списка. ,
Сортировка списка по нескольким критериям
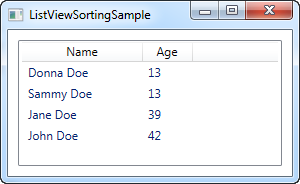
Как показано в первом примере, сортировка очень проста, на скриншоте видно, что Sammy находится в списке перед Donna. Они имеют одинаковый возраст, в этом случае WPF использует порядок добавления элементов в список. К счастью, WPF позволяет определить необходимое для нас количество критериев сортировки. Используя пример указанный выше попытайтесь изменить view-related код наподобие этого:
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
view.SortDescriptions.Add(new SortDescription("Name", ListSortDirection.Ascending));
Итак элементы в ListView будут отсортированы сначала по возрасту (Age), в случае нахождения двух идентичных значений, имя (Name) будет использовано как вторичный параметр сортировки.
Вывод
Очень просто отсортировать сущности в элементе управления ListView, как мы видим на приведенных выше примерах, до этого времени все сортировки были определены разработчиком за исключением конечного пользователя. В следующей статье мы покажем способ как дать возможность пользователю выбирать способ сортировки путем нажатия на столбцы, как сделано в Windows.