This article has been localized into Russian by the community.
Простой пример TreeView
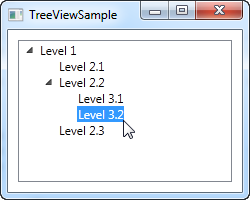
Как мы говорили в предыдущей статье, WPF TreeView можно использовать очень простым способом, добавляя к нему объекты TreeViewItem, либо в Отделенный код или объявив их прямо в XAML. Очень легко начать, как можно видеть из примера ниже:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Мы просто объявляем объекты TreeViewItem непосредственно в XAML, в той порядке, в которой мы хотим их увидеть, где первый тег является дочерним элементом TreeView, а его дочерние объекты также вложены в их родительские объекты. Чтобы указать текст, который мы хотим отобразить для каждого элемента, мы используем свойство Header. По умолчанию TreeViewItem не раскрывается, но чтобы показать структуру примера, используем свойство IsExpanded, чтобы раскрыть два родительских элемента.
TreeViewItem с изображениями и другими элементами управления
Header - интересное свойство. Как видите, я могу просто указать текст, а затем визуализировать ее напрямую, не ничего больше не делая, это удобно в - WPF - он оборачивает текст внутри элемента управления TextBlock, вместо вас. Это показывает нам, что мы можем добавить практически все, что хотим, в свойство Header вместо строки, а затем визуализировать его в TreeView - отличный пример того, почему так легко настроить внешний вид элементов управления WPF.
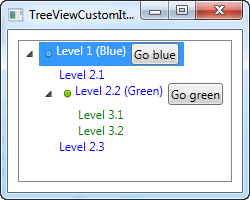
Одним из распространенных запросов от людей, приходящих из WinForms или даже из других UI библиотек, является возможность показать изображение рядом с текстовой меткой элемента TreeView. Это очень легко сделать с WinForms, потому что TreeView построен именно для этого сценария. С WPF TreeView это немного сложнее, но вы получите гораздо больше гибкости, чем с WinForms TreeView. Вот пример:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Я сделал здесь много элементов, просто чтобы показать вам, какую гибкость вы можете получить: я раскрасил дочерние элементы и добавил изображения и даже кнопки к родительским элементам. Поскольку мы все определяем с помощью простой разметки, вы можете делать практически все, но, как вы можете видеть из примера, это имеет свою цену: огромные количества кода XAML для дерева всего с шестью элементами!
Подведем итоги
Хотя вполне возможно определить весь TreeView, просто используя разметку, как мы это сделали в приведенных примерах выше, в большинстве случаев это не лучший метод, и хотя вы могли бы сделать это в Отделенном коде (Code-behind), это привело бы к избыточному количеству строк кода. Лучшим решением является привязка данных, о нем мы поговорим в следующих главах.