This article has been localized into Russian by the community.
WPF MultiTrigger и MultiDataTrigger
В предыдущем разделе, мы работали с Триггерами для динамического изменения стилей. До сих пор, они основывались на одном свойстве, но WPF так же поддерживает Мультитриггеры, которые могут следить за двумя и более условиями, при удовлетворении которых - срабатывают.
Существует два типа Мультитриггеров: MultiTrigger, работающий как стандартный Триггер,на основе свойств зависимостей и MultiDataTrigger, который функционирует путем связывания с каким-либо свойством. Давайте начнем с быстрого примера использования Мультитриггера.
Мультитриггер
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
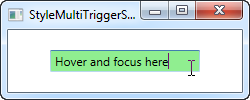
В этом примере, мы использовали Триггер для изменения цвета фона TextBox, при одновременном фокусе клавиатуры И наведенного курсора мыши на него (как видно на скриншоте). Этот Триггер имеет два условных выражения, но мы с легкостью можем добавить столько, сколько необходимо. В секции Setters, мы определяем свойства, которые хотим изменить при удовлетворении условиям в Триггере - в данном примере только одно (цвет фона).
Мультитриггер данных
Так же как и обычный Триггер данных, Мультитриггер данных достаточно крут, так как использует связывание для слежения за свойствами. Это значит, что Вы можете можете использовать превосходные механизмы связывания в WPF, в том числе, связывание со свойством другого элемента управления и т.д. Давайте я покажу Вам, насколько это просто:
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

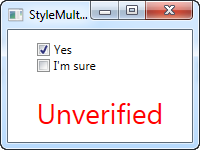
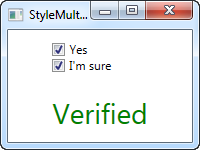
Здесь, я переделал пример, в котором мы использовали обычный Триггер данных, функционирующий на одном свойстве. Я реализовал свзязывание того же свойства (IsChecked), только с двумя разными элементами. Это позволило нам менять цвет в случае, когда оба CheckBox нажаты, и, если Вы убераете хотя бы один флажок - применится стиль по умолчанию.
Итог
Как Вы можете наблюдать, Мультитриггеры такие же простые в использовании, как и обычные Триггеры. Они могут быть крайне полезными, особенно в случае создания собственных элементов управления.