This article is currently in the process of being translated into Persian (~99% done).
WPF MultiTrigger and MultiDataTrigger
در بخش پیش با ماشهها کار کردیم تا به استایلی پویا دست یابیم. تا اینجا همهی ماشههایی که دیدیم تنها بر مبنای یک خاصیت عمل میکردند، حال آنکه WPF مجهز به ماشههای چندگانه بوده که میتوانند تغییرات دو یا چند خاصیت را به طور همزمان رصد کنند و به محض اینکه مقدار همهی این خاصیتها مساوی با مقادیر تعیین شده گشت، فعال شوند.
ماشههای چندگانه دو نوع دارند: نوع MultiTrigger که درست مشابه با ماشههای معمولی فقط با خاصیتهای وابستگی کار میکنند و نوع MultiDataTrigger که با مقید شدن به هر نوع خاصیت دلخواه (اعم از خاصیتهای عادی) کار میکنند. این مبحث را با یک مثال سریع از چگونگی عملکرد یک ماشهی چندگانه آغاز میکنیم.
ماشهی چندگانه (MultiTrigger)
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
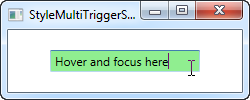
در این مثال، از یک ماشه برای تغییر دادن رنگ پشتزمینهی یک TextBox استفاده میکنیم تا در زمانی که دارای تمرکز صفحهکلید بود "و" ماوس بر روی آن قرار گرفت فعال شود (تصویر مربوط به این مثال را ببینید). اگر چه در این مثال این ماشه تنها دارای دو شرط است، اما میتوان در صورت لزوم شرطهای دیگری را نیز به سادگی به آن افزود. در قسمت گذارندهها، مقادیر دلخواهی را به خاصیتهای مورد نظرمان نسبت میدهیم تا زمانی که همهی شرایط (به طور همزمان) به وقوع پیوستند این مقادیر اعمال شوند. در این مثال فقط پشتزمینه را به رنگ سبز درآوردهایم.
ماشههای دادهی چندگانه (MultiDataTrigger)
درست به اندازهی یک DataTrigger معمولی، MultiDataTrigger جذاب و دوستداشتنی است چراکه برای رصد کردن یک خاصیت از قیدگذاری بهره میگیرد. این به معنای آن است که تمامی تکنیکهای مقید سازی در WPF اعم از ایجاد قید به خاصیتی از یک کنترل دیگر و ... میتوانند مورد استفاده قرار گیرند. ببینید بکارگیری ماشهی دادهی چندگانه چقدر ساده است:
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

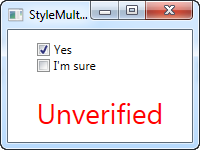
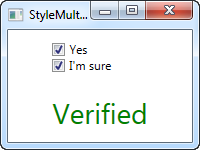
در این مثال، همان مثالی که پیشتر برای DataTrigger بکار برده بودیم بازسازی شده است، با این تفاوت که به جای مقید کردن تنها به یک خاصیت، قید را به همان خاصیت (IsChecked) از دو کنترل مختلف تعریف میکنیم. این تعریف باعث میشود ماشه (برای اعمال استایل) زمانی رها شود که هردو checkbox انتخاب شده باشند — اگر شما یکی از این دو checkbox را انتخاب نکنید استایل پیشفرض اعمال خواهد شد.
خلاصه
همانطور که میبینید ماشههای چندگانه به همان سادگی ماشههای معمولی قابل استفاده هستند و میتوانند بینهایت سودمند باشند، مخصوصاً هنگامی که کنترلهای خودتان را میسازید.