This article is currently in the process of being translated into Hebrew (~93% done).
הרשת - שורות ועמודות
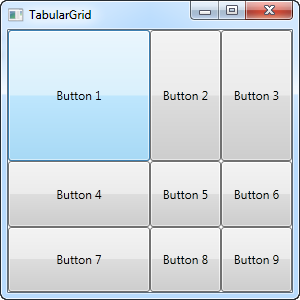
בפרק הקודם הצגנו לכם את לוח הרשת הנפלא, והראינו לכם כמה דוגמאות בסיסיות לשימוש בו. בפרק הזה נציג תסדירים (layouts) מתקדמים יותר, שבהם פקד הרשת באמת מראה את יכולותיו. ראשית בואו נזרוק עוד כמה עמודות ואפילו עוד כמה שורות, כדי לקבל תסדיר טבלאי אמיתי:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
בסך הכל יש כאן תשעה כפתורים, כל אחד מהם ממוקם בתא משלו ברשת הכוללת שלוש שורות ושלוש עמודות. שוב אנחנו משתמשים ברוחב המתבסס על כוכבית, אבל הפעם אנחנו מקצים גם מספרים - השורה הראשונה והעמודה הראשונה הן ברוחב של 2*, מה שאומר למעשה שהן משתמשות בכפול מהשטח של השורות והעמודות עם רוחב של 1* (או * - זה אותו הדבר).
שימו לב גם לכך שהשתמשתי בתכונות המצורפות (Attached) Grid.Row ו- Grid.Column כדי למקם את הפקדים ברשת, ושוב תוכלו להבחין בכך שהשמטתי את התכונות הללו בפקדים שנרצה להשתמש בהם או בשורה הראשונה או בעמודה הראשונה (או שתיהן). זה בעקרון אותו הדבר כמו לשים בהם ערך 0. כך חוסכים מעט הקלדה, אבל ייתכן שתעדיף להקצות אותם בכל זאת למראה כללי טוב יותר - זה לגמרי לשיקולכם!