This article has been localized into Russian by the community.
Вопроизведение видео
В предыдущей статье мы использовали класс MediaPlayer для воспроизведения MP3 файла, но более интересная часть класса MediaPlayer заключается в том, что он также может воспроизводить и видео файлы. Однако в отличии от аудио файла, видео должно быть отображено в какой-либо части интерфейса и для этого нужен контейнер для визуального отображения экземпляра класса MediaPlayer. И вот тут вступает в игру MediaElement
MediaElement
MediaElement выступает в роли обертки над MediaPlayer, таким образом вы можете отобразить содержимое видео в выделенном месте вашего приложения и поэтому он может воспроизводить как аудио так и видео файлы, не смотря на то, что визуальное представление и вовсе не нужно при работе с аудио файлами.
Я хочу продемонстрировать вам как легко можно показывать видео контент в ваших WPF приложениях, собственно вот простой пример:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSample" Height="300" Width="300">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" />
</Grid>
</Window>
Единственная строчка XAML кода - это всё что нужно в вашем WPF приложении для отображения видео (это видео о космическом телескопе Hubble, более подробную информацию можно найти по ссылке this website)
Работа с размером видео
В этой статье все наши примеры имели одинаковый размер MediaElement, не принимая во внимание расширение видео файла. Так происходило потому что MediaElement может растягивать/сжимать контент для того чтобы вместить его в доступную ширину/высоту окна, и таково поведение по умолчанию. Это вызвано тем что свойство Stretch по умолчанию имеет значение Uniform, что в свою очередь означает что видео будет сохранять соотношения сторон.
Это полезно, когда окно больше, чем видео, но что делать, если вы не хотите, чтобы видео растягивалось? Или вам нужно, чтобы окно подстраивалось под размеры видео, а не наоборот?
Первое, что вам нужно сделать, это отключить растяжение, установив для свойства Stretch значение None. В таком случае видео будет отрисовано в натуральную величину. Теперь, если вы хотите, чтобы окно подстроилось под размер видео - просто используйте свойство окна ResizeToContent. Вот полный пример:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSizeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSizeSample" Height="500" Width="500" SizeToContent="WidthAndHeight">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" Name="mePlayer" Stretch="None" />
</Grid>
</Window>
Как вы можете видеть, несмотря на значение 500, установленное по умолчанию для ширины и высоты окна, его размер регулируется в соответствии с разрешением видео (в данном случае в меньшую сторону).
Пожалуйста, обратите внимание, что это может привести к тому, что пока видео загружается размер окна будет равен нулю (будут видны только заголовок и границы). Чтобы предотвратить это, можно установить для окна свойства MinWidth и MinHeight, в соответствии с потребностями.
Управление MediaElement и MediaPlayer
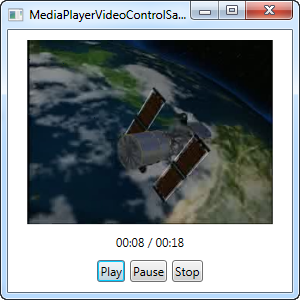
Как вы можете видеть, если вы запустите наши предыдущие примеры, видео начнет воспроизводиться, как только проигрыватель буферизует достаточное количество данных, но это можно изменить с помощью свойства LoadedBehavior. Мы сделаем это в следующем примере, добавив пару кнопок для управления воспроизведением:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoControlSample" Height="300" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" LoadedBehavior="Manual" Name="mePlayer" />
<StackPanel Grid.Row="1">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Threading;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerVideoControlSample : Window
{
public MediaPlayerVideoControlSample()
{
InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mePlayer.Source != null)
{
if(mePlayer.NaturalDuration.HasTimeSpan)
lblStatus.Content = String.Format("{0} / {1}", mePlayer.Position.ToString(@"mm\:ss"), mePlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
}
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mePlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mePlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mePlayer.Stop();
}
}
}
Этот пример очень похож на тот, который мы приводили в предыдущей статье для аудио, только сейчас мы сделали это для видео. У нас есть нижняя область с набором кнопок для управления воспроизведением, и метка(label) для отображения статуса, а в верхней части экрана "притаился" MediaElement, отображающий видео.
При запуске приложения мы создаем и запускаем таймер, который отсчитывает каждую секунду. Мы используем это событие для обновления метки статуса, которая будет отображать текущий прогресс, а также вся длительность загруженного файла, как видно на скриншоте.
Каждая из трех кнопок просто вызывает соответствующий метод для MediaElement - Play(), Pause() and Stop().
Подведение итогов
Сегодня вы поняли, насколько легко WPF делает такие продвинутые вещи, как воспроизведение видео. До сих пор мы работали с некоторыми базовыми примерами, но в следующей главе, я собираюсь объединить все, что мы узнали о воспроизведении аудио и видео в один медиаплеер, с гораздо большей функциональностью, чем раньше. Удачи в обучении!