This article has been localized into Vietnamese by the community.
Phát video
Trong bài viết trước, chúng tôi đã sử dụng lớp MediaPlayer để phát tệp MP3, nhưng phần thú vị về lớp MediaPlayer là nó cũng có thể hoạt động với các tệp video. Tuy nhiên, vì một video thực sự cần được hiển thị ở đâu đó trong giao diện, trái ngược với tệp âm thanh, chúng tôi cần một yếu tố trình bao bọc để thể hiện trực quan đối tượng MediaPlayer. Đây là lúc MediaElement phát huy tác dụng.
MediaElement
MediaElement hoạt động như một trình bao bọc xung quanh MediaPlayer, do đó bạn có thể hiển thị nội dung video tại một vị trí nhất định trong ứng dụng của mình và do đó, nó có thể phát cả tệp âm thanh và video, mặc dù biểu diễn trực quan không thực sự quan trọng trong việc xử lý tập tin âm thanh.
Tôi muốn cho bạn thấy bạn có thể hiển thị nội dung video dễ dàng như thế nào trong ứng dụng WPF của mình, vì vậy đây là một ví dụ tối thiểu:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSample" Height="300" Width="300">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" />
</Grid>
</Window>
Và đó là - một dòng XAML duy nhất bên trong cửa sổ của bạn và bạn đang hiển thị video (video cụ thể này là về Kính viễn vọng Không gian Hubble - có thể tìm thêm thông tin tại trang web này) trong ứng dụng WPF của bạn.
Xử lý kích thước video
Các ví dụ của chúng tôi trong bài viết này cho đến nay chỉ sử dụng cùng kích thước cho MediaEuity, không xem xét kích thước của video. Điều này là có thể bởi vì MediaEuity có thể kéo dài/thu nhỏ nội dung để phù hợp với chiều rộng/chiều cao có sẵn và sẽ làm như vậy theo mặc định. Điều này được gây ra bởi thuộc tính Stretch, được đặt thành Uniform theo mặc định, có nghĩa là video sẽ được kéo dài, trong khi vẫn tôn trọng tỷ lệ khung hình.
Nếu cửa sổ của bạn lớn hơn video của bạn, điều này có thể hoạt động tốt, nhưng có lẽ bạn không muốn bất kỳ sự kéo dài nào xảy ra? Hoặc có lẽ bạn muốn cửa sổ điều chỉnh để phù hợp với kích thước của video, thay vì cách khác?
Điều đầu tiên bạn cần làm là tắt kéo dài bằng cách đặt thuộc tính Stretch thành None. Điều này sẽ đảm bảo rằng video được hiển thị ở kích thước tự nhiên. Bây giờ nếu bạn muốn cửa sổ điều chỉnh theo đó, nó thực sự khá đơn giản - chỉ cần sử dụng thuộc tính ResizeToContent trên Window để thực hiện điều này. Đây là một ví dụ đầy đủ:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSizeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSizeSample" Height="500" Width="500" SizeToContent="WidthAndHeight">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" Name="mePlayer" Stretch="None" />
</Grid>
</Window>
Như bạn có thể thấy, mặc dù các giá trị ban đầu là 500 cho các thuộc tính Width và Height trên Window, kích thước được điều chỉnh (giảm, trong trường hợp này) để phù hợp với độ phân giải của video.
Xin lưu ý rằng điều này có thể khiến cửa sổ có kích thước bằng 0 (chỉ thanh tiêu đề và đường viền sẽ hiển thị) trong khi khởi động, trong khi video được tải. Để ngăn chặn điều này, bạn có thể đặt các thuộc tính MinWidth và MinHeight trên Window thành thứ gì đó phù hợp với nhu cầu của bạn.
Kiểm soát MediaElement/MediaPlayer
Như bạn có thể thấy nếu bạn chạy các ví dụ trước của chúng tôi, video sẽ bắt đầu phát ngay khi trình phát đã đệm đủ dữ liệu, nhưng bạn có thể thay đổi hành vi này bằng cách sử dụng thuộc tính LoadedBehavior. Chúng tôi sẽ làm điều đó trong ví dụ tiếp theo, trong đó chúng tôi cũng sẽ thêm một vài nút để điều khiển phát lại:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoControlSample" Height="300" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" LoadedBehavior="Manual" Name="mePlayer" />
<StackPanel Grid.Row="1">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Threading;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerVideoControlSample : Window
{
public MediaPlayerVideoControlSample()
{
InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mePlayer.Source != null)
{
if(mePlayer.NaturalDuration.HasTimeSpan)
lblStatus.Content = String.Format("{0} / {1}", mePlayer.Position.ToString(@"mm\:ss"), mePlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
}
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mePlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mePlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mePlayer.Stop();
}
}
}
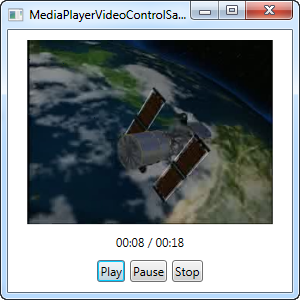
Ví dụ này rất giống với ví dụ chúng tôi đã làm trong bài viết trước cho âm thanh, chỉ cho video trong trường hợp này. Chúng tôi có một khu vực phía dưới với một bộ các nút để kiểm soát phát lại, nhãn để hiển thị trạng thái và sau đó là điều khiển MediaElement ở khu vực trên cùng để hiển thị video thực tế.
Khi ứng dụng bắt đầu, chúng tôi tạo và bắt đầu một bộ đếm thời gian, tích tắc mỗi giây. Chúng tôi sử dụng sự kiện này để cập nhật nhãn trạng thái, sẽ hiển thị tiến trình hiện tại cũng như toàn bộ chiều dài của tệp được tải, như đã thấy trên ảnh chụp màn hình.
Ba nút mỗi nút chỉ đơn giản gọi một phương thức tương ứng trên điều khiển MediaElement - Play(), Pause() và Stop().
Tổng kết
Một lần nữa, rõ ràng WPF dễ dàng tạo ra những thứ tiên tiến như phát video. Cho đến nay, chúng tôi đã làm việc với một số ví dụ cơ bản, nhưng trong chương tiếp theo, tôi sẽ kết hợp tất cả những thứ chúng tôi đã học về phát lại âm thanh và video vào một trình phát đa phương tiện có nhiều chức năng hơn mà chúng tôi đã làm cho đến nay. Đọc tiếp!