This article has been localized into Russian by the community.
Элемент Expander
Элемент Expander предоставляет возможность скрывать/показывать часть контента. Обычно это фрагмент текста, но благодаря гибкости WPF, этот эффект может быть использован для любого типа смешанного контента, такого как текст, изображения и другие элементы WPF. Чтобы увидеть о чем я говорю, ниже приведён пример:

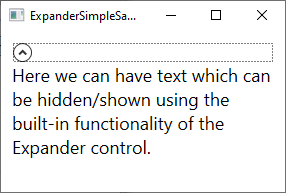
Обратите внимание на стрелочку - как только вы кликните по ней, контрол Expander расширится и покажет контент.

Код для этого довольно прост:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>По умолчанию, Expander не раскрыт и выглядит как на первом скриншоте. Пользователь может раскрыть его кликнув или это можете сделать вы изначально используя IsExpanded свойство:
<Expander IsExpanded="True">Вы так же можете прочитать это свойство во время выполнения, если вам нужно знать о текущем состоянии Expander контрола.
Дополнительный контент
Контент Expander'а может быть представлен лишь одним контролом, например, в первом примере контентом был TextBlock, но никто не мешает вам использовать, скажем, Panel, который может содержать столько дочерних элементов, сколько вы захотите. Это позволяет размещать разнообразный контент внутри Expander'a, от текста и картинок до ListView и любых других контролов.
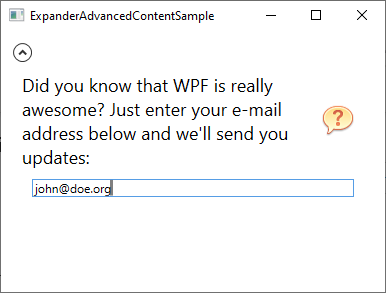
Вот пример более сложного контента, в котором находится несколько панелей, текст, картинка и даже TextBox:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
Свойство ExpandDirection
Expander по умолчанию занимает все свободное место внутри родительского контейнера и раскрывается согласно свойству ExpandDirection, которое изначально установлено в Down. Как видно на скриншотах выше, сверху контрола есть стрелочка, она указывает вверх или вниз - в зависимости от того, был ли раскрыт Expander.
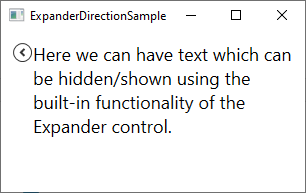
При изменении ExpandDirection меняется внешний вид и поведение контрола. Например, если изменить его на Right, стрелочка будет размещаться слева и указывать уже вправо/влево, а не вверх/вниз. Вот пример:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Также можно использовать и Up или Left. При этом кнопка будет снизу или справа соответственно.
Настраиваемый заголовок
До сих пор во всех примерах элемент управления Expander не имел никаких визуальных элементов, за исключением кнопки, которая используется для отображения / скрытия содержимого - она отображается в виде круглой кнопки со стрелкой. Вы можете легко настроить область заголовка элемента управления, используя свойство Header. Вот пример, где мы используем это свойство, чтобы добавить пояснительный текст рядом с кнопкой:
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Но необязательно обходиться лишь текстом. В Header также можно поместить другие контролы, что сделает его более привлекательным для пользователя:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Обратите внимание, как легко добавить Panel в качестве контента внутри Header. А в нем я могу делать что угодно. Например, добавить картинку и TextBlock с собственным стилем:

Заключение
Expander - отличный выбор, если вам нужно скрывать/показывать контент по требованию, и, как и любой контрол WPF, его легко использовать и изменять под свои нужды.