This article has been localized into Russian by the community.
Элемент управления WPF ToolBar (панель инструментов)
Панель инструментов обычно представляет собой набор команд, обычно расположенный непосредственно под строкой меню в стандартном приложении Windows. На деле это может быть просто панель с кнопками на ней, однако при использовании элемента управления WPF ToolBar вы получаете несколько дополнительных сладостей в виде автоматической обработки переполнения панели или возможности для пользователя переставить панели инструментов.
Элемент WPF ToolBar обычно помещается внутри контейнера ToolBarTray. Этот контейнер занимается вещами типа размещения и определения размеров. Вы можете размещать несколько элементов управления ToolBar внутри контейнера ToolBarTray. Давайте попробуем выполнить довольно простой пример, чтобы увидеть, как это выглядит:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Обратите внимание, как я использую команды для всех кнопок. Мы уже обсуждали это в предыдущей главе, и использование команд определенно дает нам некоторое преимущество. Для более подробной информации просмотрите главу Меню (Menu) или статьи о командах (Commands)
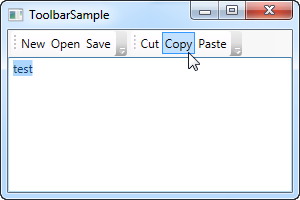
В следующем примере я прикрепил контейнер ToolBarTray к верхней части экрана и внутри него поместил два элемента ToolBar. Каждый из них содержит по несколько кнопок, и мы используем команды, чтобы задать их поведение. В управляющем коде я должен обеспечить обработку события CanExecute для первых трех кнопок, поскольку WPF не делает это автоматически, в отличие от команд Cut, Copy и Paste (Вырезать, Копировать и Вставить), для которых WPF способна выполнить все работу за нас.
Попробуйте запустить пример и поместите курсор над левой стороной одной из панелей инструментов (над зоной, помеченной точками). Теперь, если вы нажмете и будете удерживать левую кнопку мыши, то сможете переставить эту панель, например, поместить ее под второй, или вообще поменять панели местами.
Изображения
Хотя текстовое оформление кнопок на панели инструментов выглядит очень хорошо, обычный подход заключается в использовании иконок или, по крайней мере, сочетания их с фрагментами текста. Поскольку WPF использует обычные элементы управления Button (Кнопка), добавить иконку к элементу панели инструментов не составляет труда. Просто посмотрите на следующий пример, где мы применили оба подхода.
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Указав элемент Image в качестве содержимого свойства Content для первых двух кнопок, получим кнопки с иконками вместо текста. На третьей кнопке я использовал сочетание элементов Image и TextBlock, помещенных в контейнер StackPanel, чтобы отобразить на кнопке и иконку, и текст. Это общепринятый подход для кнопок повышенной важности или для иконок с нечетким смысловым содержанием.
Обратите внимание на использование свойства ToolTip на каждой кнопке для добавления поясняющего текста. Это особенно важно для кнопок без текста, поскольку их назначение может быть не совсем понятно только из вида иконки. Благодаря свойству ToolTip, пользователь может поместить курсор мыши над кнопкой и получить описание того, что она делает, как это показано на скриншоте.
Переполнение
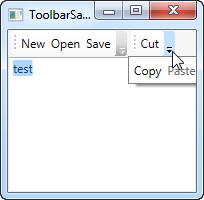
Как уже упоминалось выше, очень хорошим поводом для использования элемента управления ToolBar вместо обычной панели с кнопками является возможность автоматической обработки переполнения. Это означает, что в случае нехватки места для всех кнопок на панели инструментов, WPF помещает их в соответствующее меню, которое можно вызвать, нажав на стрелку с правой стороны панели. Вы можете увидеть, как это работает, на следующем скриншоте, который представляет собой предыдущий пример, но с уменьшенным окном, и, соответственно, с меньшим местом для панелей инструментов.

WPF даже позволяет вам решать, какие элементы могут быть спрятаны при переполнении, а какие всегда должны быть видимы. Обычно, при разработке панелей инструментов определяется, какие элементы более важные, а какие вообще желательно сразу поместить в меню переполнения на все время, независимо достаточно пространства или нет.
Здесь свою роль играет присоединенное свойство ToolBar.OverflowMode. Его значение по умолчанию IfNeeded (если необходимо), означающее, что элемент панели инструментов перемещается в меню переполнения, если для него недостаточно места. Вместо этого вы можете использовать значения Always (всегда) или Never (никогда), которые полностью соответствуют своим именам: в первом случае элемент «навсегда» перемещается в меню переполнения; второе значение предохраняет элемент от перемещения в это меню. Ниже приведен пример использования этого свойства.
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Положение
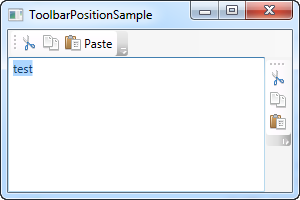
Хотя наиболее часто используемая позиция для панели инструментов - это верхняя часть экрана, она также может размещаться и в нижней части окна приложения или даже сбоку. WPF ToolBar, конечно же, обеспечивает все эти возможные варианты. И хотя нижнее расположение панели это просто случай стыковки к нижней части вместо верхней, использование вертикально расположенной панели инструментов требует использования свойства Orientation. Позвольте продемонстрировать это на примере:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Трюк заключается в сочетании свойства DockPanel.Dock, которое размещает контейнер панелей инструментов ToolBarTray с правой стороны приложения, и свойства Orientation, которое изменяет ориентацию панели с горизонтальной на вертикальную. Таки образом, вы можете расположить панели инструментов практически в любом месте, которое придумаете.
Общепринятые элементы управления на панели инструментов
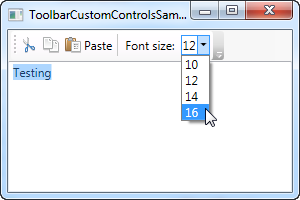
Как вы уже видели из предыдущих панелей, мы на панели инструментов используем обычные элементы управления WPF Button (кнопки). Однако вы также можете размещать там довольно много любых других элементов управления WPF. Конечно, некоторые элементы работают в панели инструментов лучше других, но использование таких элементов как ComboBox и TextBox является общепринятой практикой, например в старых версиях Microsoft Office. Соответственно вы можете делать то же самое в WPF.
Еще одно новшество, показанное в этом примере – это использование элемента разделителя Separator, которые просто отделяет два набора элементов на панеле инструментов. Как видно из примера, его использовать очень легко.
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Резюме
Создание интерфейсов с панелями инструментов в WPF очень легко осуществляется с помощью элемента ToolBar. Теперь вы можете без особых усилий осуществлять компоновку, для которой ранее требовались элементы управления, созданные сторонними разработчиками.