This article has been localized into French by the community.
Le contrôle ToolBar
La barre d'outils est une rangée de commandes, généralement située juste en dessous du menu principal d'une application Windows standard. Cela pourrait en fait être un simple panneau contenant des boutons, mais en utilisant le contrôle WPF ToolBar, vous disposez d'options supplémentaires, comme la gestion automatique des débordements et la possibilité pour l'utilisateur final, de repositionner vos barres d'outils.
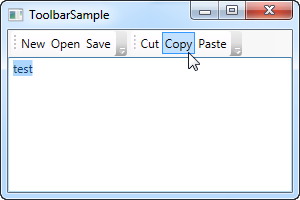
Une ToolBar WPF est habituellement placée dans un contrôle ToolBarTray. Le ToolBarTray assure les tâches telles que le positionnement et la taille. Vou pouvez ajouter plusieurs contrôles ToolBar dans un ToolBarTray. Voici un exemple basique pour voir à quoi cela ressemble:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Notez que j'utilise des commandes pour tous les boutons. Comme vu dans le chapitre précédent, l'utilisation des commandes nous donne plus d'avantages. Pour plus d'informations, voyez le chapitre sur les Menus ou l'article sur les commandes.
Dans cet exemple, j'ai ajouté une ToolBarTray contenant deux ToolBar en haut de la fenêtre (DockPanel.Dock="Top" dans le fichier XAML). Chaque ToolBar contient des boutons dont le comportement est régis par des commandes. Dans le Code-Behind, je gère mauellement le comportement de la méthode CanExecute des trois premiers boutons, car contrairement aux commandes couper, copier et coller, WPF n'est pas capable de s'en charger automatiquement.
Exécutez le code ci-dessus et placez la souris sur la partie gauche de l'une des ToolBars (la zone avec des petits points verticaux). Si vous cliquez et maintenez le bouton gauche de la souris enfoncé, vous pouvez dorénavant repositionner la ToolBar en dessous de l'autre et même invertir les places.
Images
Maintenant que la gestion du texte est maîtrisée, la prochaine étape est d'ajouter des icônes ou du moins une combinaison d'icône et de texte. Puisque WPF utilise des boutons normaux, il est très facile d'ajouter des icônes à une ToolBar. L'exemple ci-dessous vous montre comment faire pour avoir simplement une icône ou une icône et du texte.
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Contrairement aux deux premiers boutons, dont le contenu n'est qu'une Image, le troisième bouton est la combinaison d'une Image et d'un TextBlock, dans un StackPanel. Il s'agit là d'une technique couramment utilisée pour des boutons qui sont très importants, ou qui n'ont pas une image très explicite.
Notez l'utilisation d'un ToolTip pour chaque bouton, afin d'ajouter des explications supplémentaires. Ceci est d'autant plus important, lorsque le bouton ne possède pas de texte (l'icône peut ne pas être suffisamment explicite). L'utilisateur peut faire apparaître le ToolTip en laissant la souris reposer sur le bouton, comme vous pouvez le voir sur la capture d'écran.
Débordement
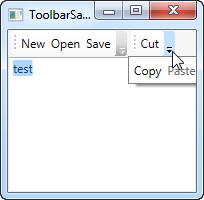
Comme déjà mentionné, la gestion automatique du débordement par la ToolBar est un bon argument pour ne pas utiliser un simple panel avec des boutons. Ce qui signifie que lorsqu'il n'y a pas suffisamment de place pour afficher tous les boutons, WPF les place dans un menu secondaire, accessible par un clic sur la flèche à droite de la ToolBar. La capture d'écran ci-après reprend le premier exemple, mais avec une fenêtre plus petite, afin de laisser moins d'espace aux ToolBars.

WPF vous permet également de décider quels éléments peuvent-être cachés et lesquels doivent-être toujours visibles. Généralement, certains éléments sont moins importants que d'autres. Raison pour laquelle vous pourriez choisir de toujours les afficher dans le menu secondaire, qu'il y ait de la place ou non pour tous les boutons de la ToolBar.
C'est dans ce cadre que la propriété ToolBar.OverflowMode intervient. La valeur par défaut est "IfNeeded", ce qui signifie simplement que s'il n'y a pas de place pour un item, celui-ci sera automatiquement mis dans le menu secondaire. Vous pouvez également utiliser Always ou Never dont les actions correspondent à leur nom: Toujours mettre les items dans le menu secondaire ou empêcher l'item d'aller dans le menu secondaire. Juste en dessous vous trouverez un exemple expliquant comment utiliser cette propriété.
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Position
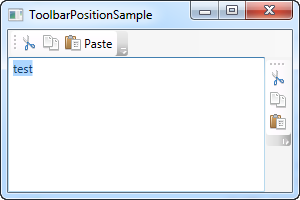
Bien que la position habituelle pour une ToolBar soit en haut de l'application, il est tout à fait possible de la positionner en bas, voire même sur les côtés. La ToolBar WPF permet cela et, bien que placer celle-ci en bas n'est qu'une question d'encrage (Docking) au bas (Bottom) du panneau plutôt qu'en haut (Top), une ToolBar verticale requière l'utilisation de la propriété Orientation du ToolBarTray. Voyons cela dans un exemple :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
La propriété DockPanel.Dock place la ToolBarTray à droite de l'écran. La propriété Orientation permet de changer l'orientation d'une ToolBar. En combinant ces propriétés, il est possible de placer une ToolBar pratiquement n'importe où.
Contrôles personnalisés dans la ToolBar
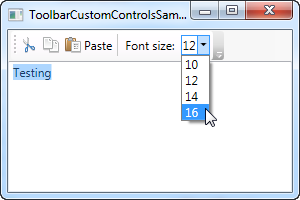
Comme vous avez pu le constater au cours des exemples précédents, on utilise des boutons WPF de base dans les ToolBars. Cela signifie également que vous pouvez utiliser bien d'autres contrôles WPF. Bien sûr, certains contrôles fonctionnent mieux dans une ToolBar que d'autres, mais des contrôles tels que la ComboBox et la TextBox sont par exemple communément utilisés dans des anciennes versions de Microsoft Office, et vous pouvez en faire de même avec vos propres ToolBars WPF.
Une autre chose introduite dans le dernier exemple, est l'élément Separator. Cet élément créé un espace entre deux autres éléments dans une ToolBar. Comme vous pouvez le voir dans cet exemple, il est très simple à utiliser !
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Résumé
La création d'interface avec des ToolBars est très facile avec WPF grâce au contrôle ToolBar. Vous pouvez dorénavant effectuer des tâches qui nécessitaient des contrôles de barre d’outils tiers et vous pouvez même le faire sans efforts supplémentaires.