This article has been localized into French by the community.
Le contrôle WPF StatusBar
De la même façon que le haut des fenêtres est généralement dédié au menu principal et/ou aux barres d'outils comme nous l'avons vu dans les derniers chapitres, la partie basse accueille souvent la barre d'état. La barre d'état est utilisée pour montrer divers informations sur le statut courant de l'application comme la position du curseur, un compteur de mots, l'avancement d'une tâche et ainsi de suite. Heureusement pour nous, WPF est doté d'un très bon contrôle StatusBar, qui rend très simple l'ajout d'une barre d'état à vos applications.
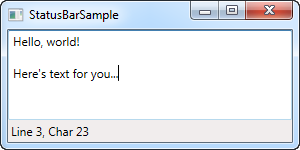
Commençons avec un exemple tout simple.
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
C'est très simple : un contrôle TextBlock qui montre la position courante du curseur, comme dans la plupart des applications permettant d'éditer du texte. Pour cet exemple basique, la StatusBar aurait tout aussi bien pu être remplacée par un panneau contenant un lot de contrôles, mais l'intérêt de la StatusBar est de pouvoir se diviser en différentes zones d'information.
Exemple avancé de StatusBar
Essayons un exemple de niveau plus avancé d'utilisation de la StatusBar. La première chose que nous aimerions faire serait de faire utiliser à la StatusBar un autre panel pour gérer l'agencement. Par défaut, elle utilise le DockPanel, mais si nous voulons une disposition plus complexe, avec des colonnes qui ajustent leur largeur d'une certaine façon et alignent le contenu, la Grid est un bien meilleur choix.
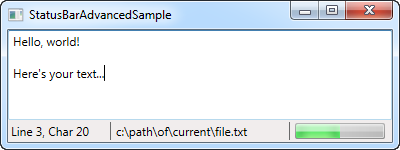
Nous allons diviser le Grid en trois zones, celles de gauche et de droite avec une largeur fixe, et la zone centrale prenant automatiquement l'espace restant. Nous allons aussi ajouter des colonnes dans les intervalles entre celles-ci pour des contrôle Separator. Voilà à quoi cela ressemble maintenant :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Comme vous pouvez le constater, j'ai ajouté des informations supplémentaires comme le faux nom du fichier dans la colonne du milieu et la barre de progression (montrant une valeur statique) dans la colonne de droite. Vous pouvez très facilement le faire avec des vraies valeurs et cela vous donne un bon aperçu de ce que vous pouvez faire avec une StatusBar.
Résumé
Encore une fois, WPF nous facilite l'utilisation des fonctionnalités standards de Windows comme l'intégration de la StatusBar à votre application.
Vous pouvez également utiliser d'autre contrôle que ce que nous avons utilisé dans les exemples précédents, comme par exemple des boutons, des comboboxs et ainsi de suite.. Insistons sur le fait que la StatusBar n'applique aucun rendu sur les contrôles qu'elle contient. Il est tout à fait possible que certains d'entre eux n'ait pas le rendu auxquel vous vous attendiez. Cela peut être contourné en utilisant des styles personnalisés si vous en avez besoin. Ce sujet a déjà été abordé autre part dans ce tutoriel.