This article has been localized into Russian by the community.
Элемент Slider
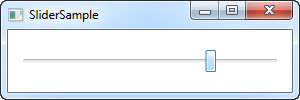
Ползунок позволяет выбрать числовое значение, перетаскивая указатель вдоль горизонтальной или вертикальной линии. Вы могли это видеть во многих пользовательских интерфейсах, но, возможно, его немного трудно распознать только по описанию, поэтому вот очень простой пример:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
Это позволит конечному пользователю выбрать значение от 0 до 100 путем перетаскивания кнопки (называемой указателем) вдоль линии.
Шкала
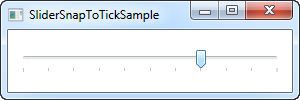
В этом примере я перетащил указатель за середину линии, но, как видите, трудно увидеть его точное значение. Один из способов исправить это - включить шкалу, в виде небольших рисок ниже линии, чтобы дать лучшее представление о расположении указателя. Вот пример:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
Я включил отображение шкалы, присвоив свойству TickPlacementзначение, отличное от None, которое используется по умолчанию. В моем примере я хочу, чтобы шкала располагалась ниже линии, но вы можете использовать TopLeftили даже Both в качестве возможных значений, чтобы изменить её положение.
Также обратите внимание на мое использование свойства TickFrequency. По умолчанию оно равно 1, но в примере, где диапазон возможных значений изменяется от 0 до 100, это приведет к 100 рискам, которые необходимо будет отобразить в ограниченном пространстве. В таком случае имеет смысл увеличить свойство TickFrequency так, чтобы шкала выглядела менее переполненной.
Привязка к делениям
Если вы посмотрите на скриншот выше, вы увидите, что указатель находится между рисками. В этом есть смысл, поскольку между каждой риской имеется пять значений, как определено свойством TickFrequency. Кроме того, значение элемента управления Slider по умолчанию является double, что означает, что значение может быть (и вероятно будет) нецелым. Мы можем изменить это, используя свойство IsSnapToTickEnabled, как в приведенном ниже примере:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
Обратите внимание, что я изменил значение TickFrequency на 10, а затем включил свойство IsSnapToTickEnabled. Это гарантирует, что указатель можно будет разместить только прямо на рисках, поэтому для этого примера его значение может быть только 0, 10, 20, 30, 40 и т. д.
Значение указателя
До сих пор мы просто использовали Slider для демонстрации, но, конечно, фактическая цель - прочитать его текущее значение и затем его использовать. Для этого Slider имеет свойство Value, которое вы, конечно, можете получать из кода или привязывать.
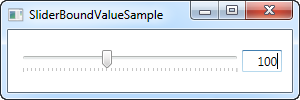
Обычный сценарий использования слайдера заключается в объединении его с элементом управления TextBox, который позволит пользователю видеть и изменять текущее выбранное значение, вводя число вместо перетаскивания указателя слайдера. Обычно вам нужно подписаться на события изменения как на слайдере, так и на TextBox и затем их соответствующим образом обновить, но обычная привязка может все это сделать за нас:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
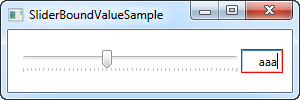
Теперь вы можете изменить значение с помощью слайдера или путем ввода значения в TextBox, и оно будет немедленно отражено в другом элементе управления. В качестве дополнительного бонуса мы также получаем простую проверку, без какой-либо дополнительной работы, например, если мы попытаемся ввести нечисловое значение в TextBox:

Реагирование на изменение значений
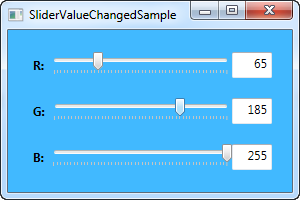
Конечно, в то время как привязки очень круты для многих целей, вы все равно можете реагировать на изменение значения ползунка из кода. К счастью для нас, Slider поставляется с событием ValueChanged, которое поможет нам в этом. Чтобы это проиллюстрировать, я создал более сложный пример с тремя ползунками, в котором мы меняем значения красного, зеленого и синего (RGB) цвета:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
В части кода XAML у нас есть три DockPanel, каждая из которых имеет элементы управления Label, Slider и TextBox. Как и раньше, свойство Text элемента управления TextBox привязано к свойству Value ползунка.
Каждый слайдер подписывается на одно и то же событие ValueChanged, в котором мы создаем новый экземпляр Color на основе выбранных в данный момент значений и затем используем этот цвет для создания нового свойства SolidColorBrush для фона в окне.
В общем, это довольно неплохой пример, чтобы показать, для чего может быть использован ползунок.