This article has been localized into Russian by the community.
Использование WPF TabControl
Элемент управления WPF TabControl позволяет разбить ваш интерфейс на несколько разных зон, которые можно выбрать нажав на заголовок, который обычно находится сверху элемента управления. Вкладки широко используются в приложениях для Windows, и даже в интерфейсах самой Windows, таких как диалоговые окна для выбора файлов, папок и так далее.
Как и в случае с другими элементами управления WPF, начать работу с вкладками при помощи TabControl несложно. Вот несколько простых примеров:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Как видите, каждой вкладке соответствует элемент TabItem, текст которой задается свойством Header. Элемент TabItem наследует класс ContentControl, и это значит, что вы можете определить в качестве содержания одиночный элемент, который отображается, когда вкладка активна (как на снимке экрана). Я использую в этом примере элемент управления Label, но при желании вы можете разместить внутри вкладки несколько элементов, просто используя для этого панели с дочерними элементами внутри.
Настройка заголовков
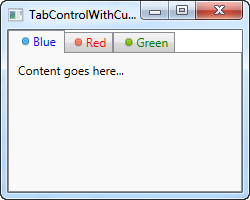
Повторюсь, WPF обеспечивает чрезвычайную гибкость, когда вы хотите настроить внешний вид ваших вкладок. Само собой, содержание вкладок можно отобразить совершенно разными способами, но это же касается и заголовков! Свойство Header также можно наполнить различными элементами управления и мы воспользуемся этим в следующем примере:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
Вариантов разметки так много, что это может показаться слишком сложным, но, стоит только начать и все окажется очень просто. Теперь в каждой вкладке есть элемент TabControl.Header содержащий StackPanel, в котором в свою очередь находятся элементы управления Image и TextBlock. Это позволяет прикрепить к каждой вкладке свою картинку, выбрать цвет текста (еще можно выбрать полужирное, курсивное начертание или другой размер).
Способы управления TabControl
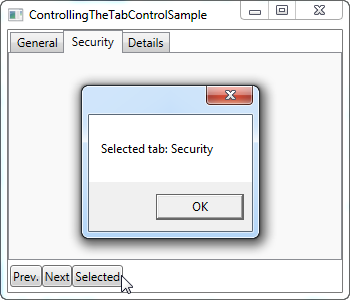
Иногда может возникнуть необходимость программно управлять выбором вкладок или, может быть, узнать какая из них активна. В WPF TabControl для этого есть несколько способов, включая SelectedIndex и SelectedItem. В следующем примере я добавил несколько кнопок в первый из них, что позволяет управлять поведением TabControl:
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
Как видите, я просто добавил набор кнопок в нижнюю часть окна. Первые две дают возможность выбрать предыдущую или следующую вкладку, тогда как последняя показывает информацию об активной вкладке, как показано на снимке экрана.
Первые две кнопки, чтобы определить, где мы находимся используют свойство SelectedIndex, а затем мы увеличиваем или уменьшаем это значение, проверяя, не выходит ли индекс за пределы. Третья кнопка получает ссылку на активную вкладку с помощью свойства SelectedItem. Как можно заметить, ее необходимо привести к типу TabItem, чтобы получить доступ к свойству Header, так как SelectedProperty по умолчанию имеет тип object.
Резюме
TabControl замечательно подходит, когда необходимо четкое разделение в диалоговом окне или когда просто не хватает места. В следующих главах мы рассмотрим некоторые возможности использования элемента управления Tab для различных целей.