This article has been localized into Russian by the community.
WPF TabControl: настройка внешнего вида с помощью стилей
В одной из наших предыдущих статей мы выяснили как просто настроить внешний вид заголовков WPF TabControl, например, добавлять изображение или цвет текста. Однако, если вы захотите пойти дальше и напрямую влиять на то, как выглядит tab, включая форму и обводку, вам нужно будет переписать шаблон управляющего элемента, что вполне реально, несмотря на то, что это не такой прямолинейный подход, как большинство остальных областей WPF.
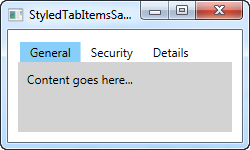
Итак, если вы хотите иметь полный контроль над тем, как выглядит ваш TabControl, изучите следующий пример:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Как вы можете видеть, это делает TabControl немного похожим на Windows 8, без границ и менее яркого цвета для выделения выбранной вкладки и без фона для невыбранных вкладок. Все это достигается путем изменения шаблона ControlTemplate с использованием стиля. Добавляя элемент управления ContentPresenter , мы указываем, где должно быть размещено содержимое элемента TabItem. У нас также есть пара триггеров, которые управляют цветом фона вкладок на основе свойства IsSelected.
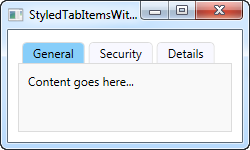
Если вам требуется более сложное оформление, это так же просто, как изменить шаблон. Например, вам может понадобиться рамка, но с закругленными углами и градиентным фоном - без проблем! Посмотрите на следующий пример, где мы это делаем:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Как вы можете видеть, я просто добавил элемент управления Border вокруг ContentPresenter, чтобы получить такое оформление. Надеемся, что это продемонстрирует, насколько легко создать вкладки в вашем стиле и сколько возможностей у этой техники.