This article has been localized into Russian by the community.
ListView, привязка данных и шаблоны элементов списка
В предыдущей статье мы заполняли ListView вручную с помощью XAML кода, но WPF также позволяет использовать привязку данных. Концепция привязки данных детально объясняется в другой части этого руководства, но, вообще говоря, всё дело в отделении данных от разметки. Итак, давайте попробуем привязать некоторые данные к ListView.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
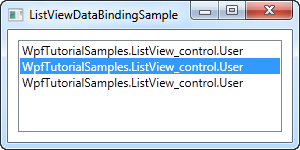
}Мы заполняем список наших собственных объектов класса User, каждый объект имеет свойства для имени (Name) и возраста (Age). Процесс привязки данных происходит автоматически как только мы присваиваем переменную списка свойству ItemSource ListView, но результат выглядит немного обескураживающим:

Каждый "пользователь" представлен в ListView именем собственного типа. Это ожидаемо, потому что .NET не имеет представления о том как вы хотите отображать данные, поэтому он просто вызывает метод ToString() для каждого объекта и использует его результат для представления элемента.
Мы можем использовать это для нашей пользы и переопределить метод ToString(), чтобы получить более осмысленный вывод. Попробуем заменить класс User следующей версией:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
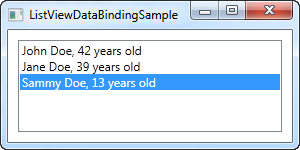
Это выглядит уже более удобным для отображения и может сгодиться во многих случаях, но простое строковое представление довольно негибкое. Возможно вы хотите чтобы часть текста была выделена жирным или имела другой цвет? Или вы хотите получить картинку? К счастью, WPF позволяет делать все это с помощью простого использования шаблонов.
ListView использующий ItemTemplate
WPF весь построен на шаблонах, так что описать шаблон данных для ListView очень легко. В этом примере мы будем делать собственную обвязку форматирования для каждого элемента, просто чтобы показать как гибко это делает WPF ListView.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
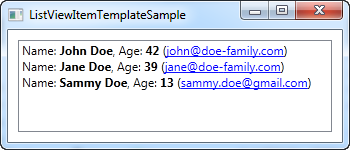
Мы использовали пачку TextBlock-ов для построения каждого элемента, где мы отметили части, которые должны быть выделены жирным. Для адресов электронной почты, которые мы добавили в этом примере, мы добавили подчеркивание, синий цвет и изменение указателя мыши, чтобы они выглядели как гиперссылки.
Заключение
Используя шаблон элемента ItemTemplate и привязку данных мы создали прикольную реализацию ListView. Однако, она все еще выглядит как все тот же ListBox. Самый распространенный сценарий для ListView это наличие колонок, иногда (как в WinForms, например) ссылающихся на детальное представление. WPF включает в себя готовые классы для управления этим, о которых мы поговорим в следующей главе.