This article has been localized into Russian by the community.
Столбцы DataGrid
В предыдущей главе вы бросили взгляд на то, как просто начать работу с DataGrid. Одной из причин простоты в использовании является то, что фактически DataGrid автоматически генерирует столбцы, подходящие под шаблон Вашего источника данных.
Однако, в некоторых ситуациях, возможно, Вы захотите определить столбцы самостоятельно, либо потому что Вам не нужно использовать все свойства/столбцы источника данных, либо потому что Вы хотите полностью контролировать ситуацию со встроенной в теги информацией.
Самостоятельное определение столбцов
Давайте рассмотрим пример, похожий на пример из предыдущей главы, но здесь мы все столбцы определим самостоятельно, для полного контроля. Вы можете выбрать тип столбца основанный на данных, которые хотите в нем представить/отредактировать. Доступны следующие типы столбцов:
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
Интересным является последний тип - DataGridTemplateColumn. Он позволяет определить любое содержание в столбце, что открывает возможность использования "самодельных" элементов управления, либо сторонних библиотек элементов WPF. Вот пример:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
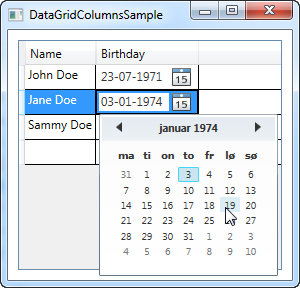
В этой разметке я добавил свойство AutoGenerateColumns, которое определил как false (для получения полного контроля над столбцами). Как Вы можете заметить, я убрал столбец ID, так как в данном примере он мне не нужен. Для свойства Name я использовал простой текстовый столбец, а вот что касается колонки Birthday - тут все уже намного более интересно: я использовал шаблон DataGridTemplateColumn с элементом DatePicker внутри. Из скриншота следует, что такое решение позволяет конечному пользователю выбирать дату в календаре, вместо ручного ввода.
В итоге
Выключая автоматическое генерирование столбцов (с помощью свойства AutoGenerateColumns), Вы получаете полный контроль над редактированием и отображением информации в колонках. Как было показано выше, такой подход открывает новые интересные возможности, с которыми Вы можете настроить для себя редактор, тем самым улучшив интерфейс пользователя.