This article has been localized into Ukrainian by the community.
Контейнер Grid(сітка, таблиця) - Строки та стовпці
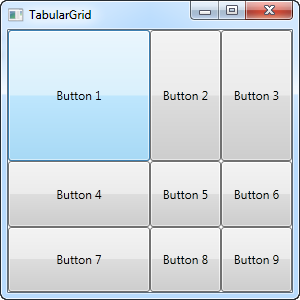
В останньому розділі, ми предствили потужну Grid панель та показали декілька базових прикладів використання. У цьому розділі ми зробимо більш складніші макети, завдяки яким Grid дійсно виділяється з інших контролів. По-перше, давайте додамо більше стовпців та рядків, для справжнього табличного представлення:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
Усього дев'ять кнопок, кожна з яких знаходиться у своїй клітинці сітки, що складається з трьох рядків та трьох стовпців. Ми можемо знову використати "відносну ширину"(що позначається зіркою), але цього разу ми призначимо також цифру до неї, тобто зробимо, щоб перший рядок і стовпець мали розмірність 2*, що в свою чергу означає використання вдвічі більшого простору ніж у випадку розмірності 1* (або просто * - це те ж саме).
Ви також можете побачити, що я використовую Attached property (додані властивості) Grid.Row та Grid.Column для встановлення положення контролу в середині сітки, і знову можна побачити, що я не використовую ці властивості у випадку коли мені потрібні перший рядок або стовпець (або обидва). Це теж саме, що вказати нуль. Це економить трохи друку, але ви можете віддати перевагу вказувати їх у будь-якому випадку для кращого читання коду, це залежить повністю від вас!