This article has been localized into Ukrainian by the community.
Реалізація власних WPF команд
У попередній статті ми використовували команди, вбудовані у WPF, але, звичайно, ви так само можете реалізувати ваші власні команди. Це досить просто, крім того, створивши команду, ви можете використовувати їх, як і вбудовані у WPF.
Найпростіший спосіб реалізувати ваші власні команди – створити статичний клас. Після цього слід додати статичні поля, що містять команди. Оскільки WPF не містить команди "Вийти", то я вирішив реалізувати її для прикладу:
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
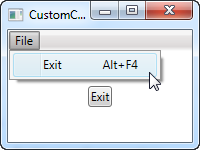
У розмітці я створив дуже простий інтерфейс, що містить меню та кнопку. Вони обидва містять кнопку з командою виходу. В C# коді ця команда визначена у класі CustomCommands. Крім того, вона знаходиться в колекції CommandBindings вікна, де ми визначаємо події.
Все це, схоже на приклади з попереднього розділу, за винятком того, що ми використовуємо команди з нашого власного коду (використовуючи власний простір імен, визначений в горі файлу) замість вбудованих команд.
В C# коді ми відповідаємо за дві події для наших команд. Одна з них просто дозволяє команді виконуватися будь-коли, як це звично буває з подібними командами. Інша викликає метод Shutdown, що закриває застосунок. Все дуже просто.
Як я вже пояснив, ми реалізували команду "Вихід", як поле статичного класу CustomCommands. Є кілька способів визначення та присвоєння властивостей команд, однак я вибрав найкомпактніший підхід (можна було скоротити ще більше, помістивши все в один рядок, але я не став цього робити для читабельності), при якому я визначив усе в конструкторі. Параметри – це підписи команд, їхні назви, тип власника та InputGestureCollection, що дозволяє вибрати комбінацію клавіш за умовчуванням (Alt+F4).
Підсумок
Реалізація власних WPF команд така ж проста, як і використання вбудованих команд. Завдяки цьому підходу ви зможете використовувати команди для будь-якої мети у застосунку. Завдяки цьому можна з легкістю повторно використовувати одні й ті ж дії в різних місцях, як це показано у статті.