This article has been localized into Ukrainian by the community.
Створення & використання користувацьких елементів керування
Користувацькі елементи керування у WPF представлений класом UserControl. Його суть полягає у групуванні розмітки та коду в контейнер, який можна повторно використовувати. Тобто він може бути використаний у кількох місцях в застосунку і навіть в кількох застосунках.
Користувацький елемент управління поводиться схоже на вікно у WPF. Він містить простір, у який можна вмістити інші елементи керування та код, що дає можливість взаємодіяти з ними. Файл, що містить користувацький елемент керування має розширення .xaml, а код - .xaml.cs. Так само, як і у вікна. Хоча базова розмітка дещо відрізняється:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Однак тут немає нічого дивного: корінний елемент UserControl, замість Window, та властивості DesignHeight і DesignWidth, що визначають розмір елемента під час розробки (при запуску розмір елементу задається контейнером). Те саме й у C# коді: клас успадковується від UserControl, а не від Window.
Створення користувацького елементу керування
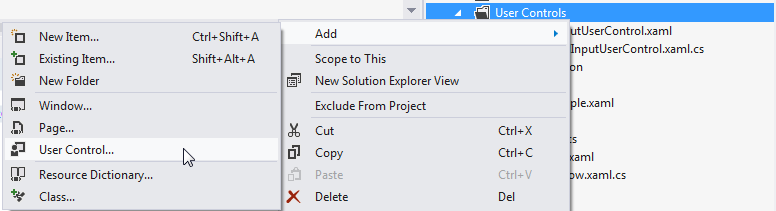
Користувацький елемент управління додається до проєкту так само, як вікно. Просто виберіть відподівний пункт у контекстному меню проєкту чи папки, куди ви хочете додати елемент. Все, як показано на скріншоті (хоча вигляд може відрізнятися, в залежності від версії Visual Studio):

Для цієї статті ми створимо досить корисний користувацький елемент. Він встановлює ліміт кількості символів у TextBox, а також показує користувача кількість використаних символів та їх ліміт. Це досить просто зробити. Такий елемент керування використовується в багатьох WEB-додатках, наприклад в Twitter. Можна просто додати цю функціональність до вікна, однак краще загорнути її в елемент, який можна повторно використовувати.
Перш ніж переходити до коду, погляньмо на кінцевий результат:

Ось код самого користувацького елемента керування
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}Розмітка тут нехитра; контейнер Grid з двома рядками та колонками. Верхня частина контейнеру містить два написи. Перший містить заголок, а другий показники. Для показу інформації вони обидва використовують прив'язку, а саме властивості Title та MaxLength, визначені у C# коді.
Поточну кількість символів ми отримуємо, прив'язуючи властивість Text.Length на елементі TextBox, розміщеному знизу. Результат показано на скріншоті вище. Зверніть увагу на те, що завдяки прив'язкам нам не потрібен жоден C# код для оновлення написів.
Використання користувацьких елементів керування
Тепер, після створення користувацького елементу керування ми можемо використати його всередині вашого вікна. Для цього потрібно підключити простір імен, у якому знаходиться наш елемент. Ось так:
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Після цього ми можемо використовувати перфікс "uc ", щоб додати елемент керування до нашого вікна, так само як і будь-який інший елемент керування.
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Запам'ятайте, як ми використали властивості Titleта MaxLength безпосередньо у XAML. Ось весь код нашого вікна:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Тепер ми можемо повторно використовувати весь набір функцій всього одним рядком кожу. Як це показано на прикладі з двома обмеженими полями для вводу тексту. як уже показано, результат виглядає ось так:

Підсумок
Наполегливо рекомендується розміщувати часто використовувані інтерфейси та функціональність в елементах керування користувачами, і, як ви можете бачити з наведеного вище прикладу, вони дуже прості у створенні та використанні.