This article is currently in the process of being translated into Arabic (~90% done).
The Grid - Rows & columns
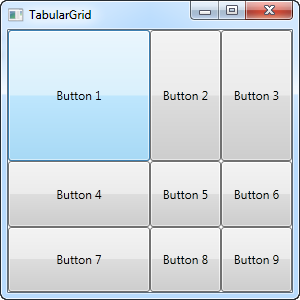
في الفصل الأخير، قدمنا لك لوحة الشبكة الرائعة وأظهرنا لك مجموعة من الأساسيات حول كيفية استخدامها. في هذا الفصل، سنقوم ببعض التخطيطات الأكثر تقدمًا، حيث تتألق الشبكة حقًا. بادئ ذي بدء ، دعنا نلقي المزيد من الأعمدة وحتى بعض الصفوف، للحصول على تخطيط جدولي حقيقي:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
إجمالي تسعة أزرار ، كل منها يوضع في خليته الخاصة في شبكة تحتوي على ثلاثة صفوف وثلاثة أعمدة. نستخدم مرة أخرى عرضًا يستند إلى النجمة ، ولكن هذه المرة نخصص رقمًا أيضًا - حيث يبلغ عرض الصف الأول والعمود الأول * 2، مما يعني أنه يستخدم ضعف مقدار المساحة مثل الصفوف والأعمدة التي بها عرض * 1 (أو فقط * - ذات الشيء).
ستلاحظ أيضًا أنني أستخدم الخصائص المرفقة Grid.Row و Grid.Column لوضع عناصر التحكم في الشبكة، وستلاحظ مرة أخرى أنني قد حذفت هذه الخصائص في عناصر التحكم حيث أريد استخدام الصف الأول أو العمود الأول (أو كليهما). هذا هو في الأساس نفس تحديد صفر. يوفر هذا القليل من الكتابة، ولكن قد تفضل تعيينها للحصول على نظرة عامة أفضل - الأمر متروك لك تمامًا!