This article has been localized into Persian by the community.
ساخت یک Command سفارشی در WPF
در بخش قبل راه های مختلف استفاده از Command های از پیش تعریف شده در WPF را مشاهده کردیم، اما قطعا شما میتوانید Command های دست ساز خودتان را هم داشته باشید. این کار خیلی ساده هست، و وقتی که انجامش دهید، میتوانید از Command های خودتان دقیقا مثل Command های تعریف شده در WPF استفاده نمایید.
ساده ترین راه شروع ساخت Command های دست ساز، ایجاد یک کلاس static که در بر گیرنده Command ها باشند هست. در نهایت هر Command بصورت فیلدهای static به همین کلاس افزوده میشوند که به شما توانایی استفاده از آنها در برنامه را میدهند. از آنجایی که WPF به دلایل نامعلوم Command های Exit/Quit را نساخته است، من تصمیم گرفتم آنها را عنوان مثالی از custome command ها پیاده سازی کنم. به این صورت:
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
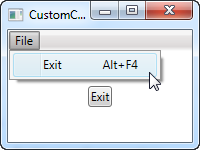
من در کد xaml یک رابط کاربری بسیار ساده را تعریف کرده ام، یک منو و یک دکمه که هر دو از Command دست ساز Exit استفاده میکنند. این Command در Code-behind در کلاس CustomCommands تعریف شده، سپس در تگ CommandBindings از پنجره (Window) برنامه به آن ارجاع داده ایم. رویدادهای اجرا و یا بررسی مجاز بودن اجرا، را در این کلاس قرار داده ایم.
همه اینها مانند مثال های بخش قبلی هستند، به جز اینکه ما بجای استفاده از Command های داخلی، با استفاده از فضای نامی "self" که در بالا تعریف کرده ایم به Command های خودمان ارجاع میدهیم.
در Code-behind، به 2 رویداد مربوط به Command خودمان واکنش نشان میدهیم: یک رویداد به Command اجازه اجرا شدن در همه مواقع را میدهد، چون معمولا برای Command های Exit/Quit مقدار true دارد، و دیگری متد Shutdown را که باعث خروج از برنامه میشود را فراخوانی میکند. خیلی ساده هست.
همانطور که قبلا توضیح داده شد، ما دستور Exit خود را به عنوان یک فیلد بر روی کلاس CustomCommands پیاده سازی کردیم. روشهای مختلفی برای تعریف و تخصیص ویژگیها بر روی دستورات وجود دارد، اما من رویکرد فشردهتر را انتخاب کردهام (اگر همه را در یک خط می نوشتم، حتی فشرده تر هم میشد، اما من برای خوانایی، در اینجا خطهای شکسته را اضافه کردهام). همه آنها را از طریق سازنده تخصیص دادم. پارامترها عبارتند از متن/برچسب Command، نام Command، نوع owner و سپس یک InputGestureCollection، که به من اجازه میدهد میانبر پیشفرض (Alt+F4) برای Command تعریف کنم.
چکیده
ساختن Command های دست ساز WPF تقریباً به آسانی استفاده از Command های داخلی است و به شما امکان می دهد از Command ها برای هر هدفی در برنامه خود استفاده کنید. این کار استفاده مجدد از کدهای نوشته شده را بسیار آسان می کند، همانطور که در مثال این بخش نشان داده شده است.