This article has been localized into Russian by the community.
Элемент GroupBox
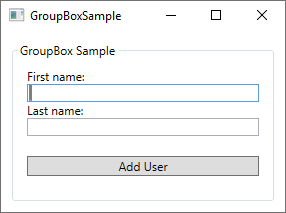
Элемент GroupBox позволяет визуально группировать несколько элементов. Это, очевидно, можно также достичь применением панелей, но GroupBox добавляет специальный заголовок и рамку, которые традиционно использовались в операционной системе Windows. Вот как может выглядеть элемент GroupBox:

Обратите внимание на рамку вокруг других элементов, содержащую текст "GroupBox Sample", проходящий по линии рамки - вот так выглядит и работает элемент GroupBox. Использование элемента GroupBox довольно просто и похоже на добавление ярлычка к вашему окну и какого-либо значащего текста в свойство Header:
<GroupBox Header="GroupBox Sample">
</GroupBox>Элемент GroupBox может содержать только один дочерний элемент, но это не вызывает проблем, так как вы можете добавить элемент Panel и уже в него остальные элементы, как, например, в диалоговом окне, представленном выше. Вот полный код XAML для этого примера диалога:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Header="GroupBox Sample" Margin="10" Padding="10">
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Элемент GroupBox с произвольным заголовком
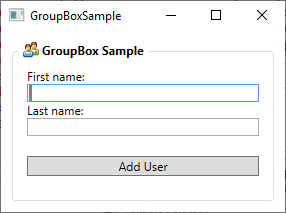
Заголовок элемента GroupBox обычно представляет собой простой, неформатированный текст, но что делать, если вы захотите сделать его покрасивее? Нет проблем, потому что, как и почти всё в WPF framework, вы можете заменить текст одним или несколькими другими элементами. Так, вы можете добавить элемент TextBlock и изменить его форматирование, например, цвет текста. Вы даже сможете, если захотите, добавить картинку, как это сделал я в следующем примере:

Теперь заголовок содержит картинку и жирный текст, и это так просто сделать:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Margin="10" Padding="10">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="3,0" />
<TextBlock FontWeight="Bold">GroupBox Sample</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Обратите внимание, что я просто заменил свойство Header элемента на тэг GroupBox.Header, содержащий элемент StackPanel, который в свою очередь содержит элементы Image и TextBlock. В результате мы получили полный контроль внешнего вида заголовка!
Заключение
Элемент WPF GroupBox упрощает группировку связанных элементов, что визуально напоминает внешний вид элементов операционной системы Windows.