This article is currently in the process of being translated into Portuguese (~99% done).
The GroupBox control
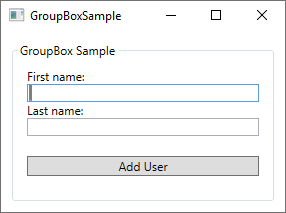
O controle GroupBox irá lhe permitir agrupar visualmente um conjunto de controles. Isto obviamente também poderia ser feito usando um dos vários painéis, no entanto, o GroupBox adiciona um tipo especial de cabeçalho e borda, o qual, historicamente, tem sido bastante utilizado dentro do sistema operacional Windows. Aqui está uma captura de tela de como ele pode parecer quando você usa o controle GroupBox:

Note a borda ao redor dos controles, com o texto "GroupBox Sample" colocado no interior da linha da borda - é assim que um GroupBox parece e se comporta. Usar um GroupBox é tão simples quanto adicionar a tag na sua janela e escrever algo relevante na propriedade do cabeçalho:
<GroupBox Header="GroupBox Sample">
</GroupBox>O GroupBox só pode conter um único elemento filho, mas isso não é um problema - basta colocar um Panel como esse filho, e você estará livre para adicionar múltiplos controles para esse painel, por exemplo para criar um diálogo como o exibido acima. Aqui está o código XAML completo para o meu diálogo de exemplo:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Header="GroupBox Sample" Margin="10" Padding="10">
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>GroupBox com Header personalizado
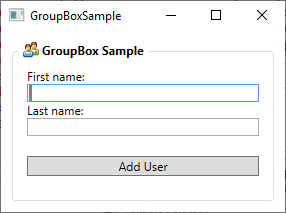
Normalmente o Header do GroupBox é apenas texto simples sem formatação, mas talvez você queira deixa-lo um pouco mais sofisticado? Sem problemas, porque assim como quase tudo encontrado no framework WPF, você pode substituir o texto com um ou mais controles. Então você pode adicionar um controle TextBlock e então mudar a formação, ou seja a cor do texto. Você pode até adicionar uma image, se você quiser, como eu fiz neste exemplo:

Agora o Header tem uma imagem e texto em negrito, e isto é tão fácil de fazer:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Margin="10" Padding="10">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="3,0" />
<TextBlock FontWeight="Bold">GroupBox Sample</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Repare como eu simplesmente substituí a propriedade Header com a tag GroupBox.Header, que por sua vez contém um StackPanel para receber uma Image e um TextBlock - com isso colocado, você tem controle completo de como o Header deve se parecer.
Sumário
O controle GroupBox do WPF irá facilitar para que você possa colocar controles relacionados em grupo, de forma que combine visualmente com o aspecto do, em especial, sistema operacional Microsoft Windows.