This article has been localized into Russian by the community.
Элемент управления WPF StatusBar (строка состояния)
Верхняя часть окна приложения обычно занята строкой меню и/или панелями инструментов, описанными в предыдущих главах. В нижней части окна обычно располагается строка состояния. Она используется для отображения различной информации о текущем состоянии приложения, например о положении курсора, о количестве слов, о прогрессе заданий и т.д. К счастью, в WPF имеется замечательный элемент управления StatusBar, который облегчает реализацию функционала строки состояния в ваших приложениях.
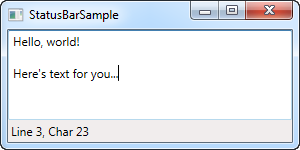
Давайте начнем с самого простого примера:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Здесь все просто – элемент управления TextBlock, который показывает текущую позицию курсора, точно также, как в довольно большом количестве других приложений, которые предназначены для редактирования текста. В своей основной форме StatusBar может быть просто панелью с набором элементов управления на ней, но реальное преимущество строки состояния проявляется, когда нам необходимо разделить ее на несколько зон информации.
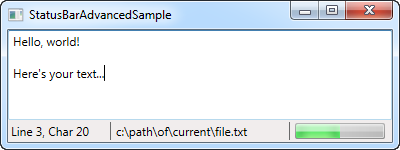
Более сложный пример строки состояния
Давайте посмотрим на более сложный пример использования строки состояния. Для начала нам необходимо настроить StatusBar на использования другой панели для компоновки. По умолчанию она использует DockPanel, но если мы хотим использовать более сложную компоновку, с колонками, которые изменяют свою ширину и выравнивают содержимое, наилучшим выбором будет панель Grid (Сетка).
Мы разделим панель Grid на три зоны; причем левая и правая зоны имеют фиксированную ширину, а средняя занимает оставшееся пространство. Мы также предусмотрели колонки между этими зонами для элементов разделителей Separator. Вот как это выглядит теперь:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Как вы можете увидеть, я добавил еще немного информации в виде выдуманного имени файла в средней колонке, и полосу прогресса в правую колонку, которая показывает сейчас статичное значение. Вы легко можете проделать подобную работу, а пример дает неплохое понимание того, как вы можете использовать строку состояния StatusBar.
Резюме
Мы снова показываем как WPF позволяет легко обеспечить функциональность Windows, в данном случае интегрирует строку состояния StatusBar в ваши приложения.
Кроме элементов управления этого примера, вы можете использовать и другие элементы, например, кнопки, комбинированные списки и т.п., но вы должны знать, что поскольку StatusBar не использует никакого специального рендеринга для этих элементов, они могут выглядеть не так, как вы бы хотели видеть их в строке состояния. Ситуацию можно изменить за счет использования пользовательских стилей, о чем идет речь в других разделах этого пособия.