This article has been localized into Russian by the community.
Элемент Border
Элемент Border — это элемент-декоратор, который можно использовать для рисования границы, фона или всего сразу вокруг другого элемента. Поскольку WPF панели не поддерживают рисование рамок вокруг своих границ, элемент Border может помочь вам сделать это, просто помещая панель внутрь элемента Border.
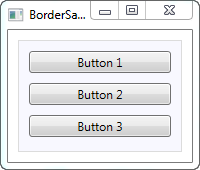
Далее приведен простой пример использования Border
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Border абсолютно невидим, пока вы не определите кисть фона или границы и толщину линии, как и было сделано в примере, с использованием Background, BorderBrush и BorderThickness .
Border с закругленными углами
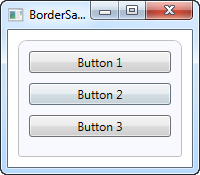
Одной из замечательных особенностей Border является то, что можно очень легко сделать закругленные углы. Посмотрите на следующий пример, в котором углы закругляются после внесения небольших изменений:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Все что я сделал, это добавил свойство CornerRadius. Для него можно указать одно значение, которое будет использоваться для всех углов, или как показано в примере, отдельные значения для верхних правого и левого и нижнего правого и левого.
Цвет и толщина границы
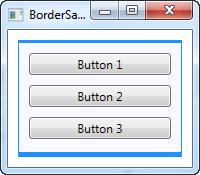
Граница в примере выше слабо заметная, но это можно легко изменить настройкой цвета и толщины. Поскольку свойство BorderThickness имеет тип Thickness, вы можете задать разную толщину для каждой стороны или задать одно значения для левой и правой и одно для верхней и нижней границы.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Фон Border
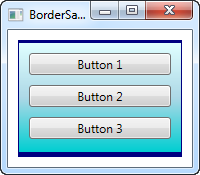
Свойство Background типа Brush открывает много замечательных возможностей. Как видно из начального примера, очень легко использовать сплошной фон, но вы также можете использовать градиент, и это не сложно:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
В этом примере я указал, что в качестве фона Border должна использоваться кисть LinearGradientBrush, а так же выбрал более подходящий цвет границы. Синтаксис определения кисти LinearGradientBrush может показаться не слишком очевидным, так что я дам пояснения этой и других видов кистей в последующих главах, но на данный момент, вы можете попробовать изменить некоторые значения в моем примере и посмотреть результат.