This article has been localized into Russian by the community.
WPF TabControl: размещение заголовков
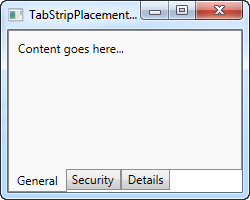
Вкладки TabControl обычно размещаются в верхней части, и именно так располагаются TabControl по умолчанию в WPF:

Однако с помощью свойства TabStripPlacement, мы запросто можем изменить это:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
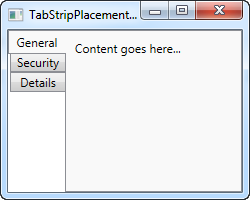
TabStripPlacement можно установить в верхнее (Top), нижнее (Bottom) положение, слева (Left) или справа (Right). Но если выбрать слева или справа мы получим такой результат:

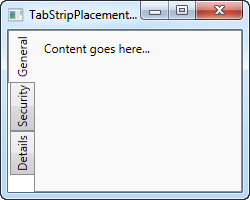
Лично я ожидал, что в этом случае вкладки будут в повернутом положении, так чтобы текст располагался вертикально, а не горизонтально, но TabControl в WPF так не делает. К счастью, мы можем сделать это сами, с помощью маленького хака:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Если вы еще не читали главы о шаблонах и стилях, вы можете слегка запутаться, но здесь мы используем стиль для элементов TabItem, в котором переопределяем HeaderTemplate и после этого поворачиваем вкладки. Вкладки слева мы повернули на 270 градусов - если вкладки поместить справа, нужно будет повернуть их на 90 градусов.