This article has been localized into German by the community.
WPF TabControl: Position der Reiter
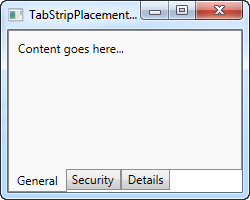
Die Registerkarten eines TabControls werden normalerweise über dem Steuerelement platziert, was bei Verwendung des WPF-TabControls standardmäßig so aussieht:

Mit der TabStripPlacement-Eigenschaft können wir dies jedoch sehr einfach ändern:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
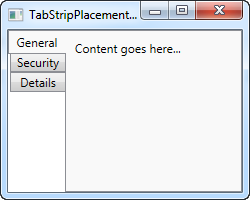
Das TabStripPlacement kann auf "Top", "Bottom", "Left" und "Right" gesetzt werden (Oben, Unten, Links, Rechts). Wenn wir es auf "Left" oder "Right" setzen, erhalten wir ein Ergebnis wie dieses:

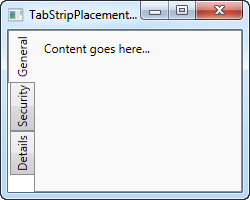
Ich persönlich würde erwarten, dass die Reiter gedreht werden, wenn sie auf einer der Seiten platziert sind, so dass der Tab-Text vertikal statt horizontal wird, aber das WPF TabControl tut dies nicht. Aber wir können dieses Verhalten mit einem kleinen Hack erreichen:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Wenn Sie die Kapitel über Vorlagen oder Stile noch nicht gelesen haben, mag dies etwas verwirrend erscheinen, aber wir verwenden einen Stil, der auf die TabItem-Elemente ausgerichtet ist, wo wir das HeaderTemplate überschreiben und dann eine Rotationstransformation auf die Registerkarten anwenden. Für Reiter, die auf der linken Seite platziert sind, drehen wir 270 Grad - wenn sie auf der rechten Seite platziert sind, sollten Sie um 90 Grad gedreht werden, damit es richtig aussieht.