This article has been localized into Russian by the community.
Элемент ListView на простом примере
В своей простейшей форме элемент управления WPF ListView минимален содержательно. Действительно, он выглядит целиком, как WPF ListBox, пока ты не начинаешь добавлять к нему специализированные представления (views). И это не удивительно, поскольку ListView наследует прямиком от ListBox. Поэтому по умолчанию ListView и есть просто ListBox, правда с иным способом выделения (подробнее об этом позже).
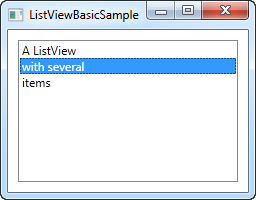
Попробуем создать ListView в его простейшей форме:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
Как видите, проще некуда. Мы заполняем список, используя заданные вручную элементы (ListViewItem), включающие в себя только текст. На выходе получаем элемент ListView в простейшем виде.
Добавление изображения к элементу ListViewItem
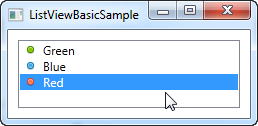
По причине невизуальной природы WPF назначение изображения для ListViewItem не сводится к присвоению свойству ID или ключа изображения. Вместо этого ты получаешь полный контроль и определяешь элементы необходимые для отображения и картинки и текста на ListViewItem. Вот пример:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
Правило наполнения содержимым элемента ListViewItem обусловлено тем, что класс ListViewItem наследуется от класса ContentControl, и в качестве содержимого ListViewItem мы можем указать любой элемент управления WPF. В нашем случае это StackPanel, наполненная в свою очередь двумя элементами Image и TextBlock.
Итог
Как видите, очень просто создать список ListView путём ручного указания его содержимого в разметке. Но, как правило, данные для отображения в ListView поступают из разных источников и должны быть отображены на ListView во время выполнения приложения, а не на этапе его проектирования, что и будет рассмотрено в следующей главе.