This article has been localized into Ukrainian by the community.
Елемент керування Border
Елемент керування Border це елемент-декоратор, призначений для того, щоб намалювати межу навколо елемента, фон для нього або їх обох. Оскільки WPF контейнери не дозволяють накреслити муже навколо своїх країв. На щастя, Border дозволяє зробити це, просто обвівши його навколо контейнера.
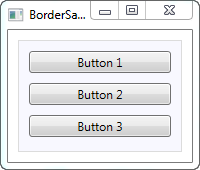
Простий приклад використання елементу Border може виглядати якось так:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Border не має жодного вигляду, якщо ви не вибрали фон чи колір та ширину кордону. Тож це те, що я тут зробив, використавши властивості Background, BorderBrush та BorderThickness .
Border із заокругленими краями
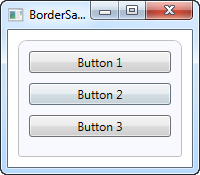
Однією з чудових особливостей цього елементу керування є можливість з легкістю заокруглити його краї. Просто погляньте на цей злегка змінений приклад:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Я зробив це, змінивши властивість CornerRadius. ЇЇ значення можна встановити одним числом, яке буде використано для всіх кутів. Або зробити так, як я в попередньому прикладі: вибрати окремі значення для кожного кута.
Колір/ширина межі
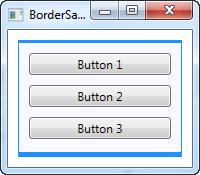
Попередня межа дуже невиразна, але це можна з легкістю змінити, відрегулювавши її колір та/ширину. Оскільки властивість BorderThickness має тип Thickness, то ви можете вибрати ширину кожної межі окремо, в порядку: ліва, верхня, права, нижня.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Фон елемента
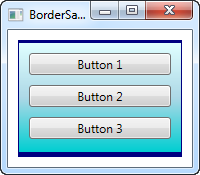
Властивість Background має тип Brush, що надає вам чимало крутих можливостей. Як видно з початкового прикладу, дуже просто використовувати суцільний колір, як фон. Однак ви так само можете використовувати градієнти, це навіть не складно:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
В цьому випадку в ролі фону я використав LinearGradientBrush, а також вибрав кращий колір для межі. LinearGradientBrush має не дуже зрозумілий синтаксис, тож я поясню його в наступному розділі. Його, а також і інші типи пензлів, але тепер ви можете спробувати мій приклад.