This article has been localized into Chinese by the community.
FlowDocumentScrollViewer控件
在简介中提到过FlowDocument的包装器中FlowDocumentScrollViewer是最简单的一个。 它允许用户使用常规滚动条滚动长文档。 由于这是我们第一次使用FlowDocument,我们将从基本的“Hello World!”例子开始。 除了使用FlowDocumentScrollViewer之外,本文还将介绍包装器常见的几个概念。 这是第一个例子:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
请注意,使用简单的标记标签(在本例中为Paragraph标记)指定文本是多么容易。 现在您可能会认为这可以通过几个TextBlock控件实现,你是对的,但使用这个非常基本的示例,您也可以免费获得一些额外的功能:您可以选择文本将其复制到剪贴板。 它看起来像这样:

缩放和滚动条可见性
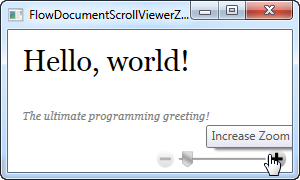
如前所述,所有FlowDocument包装器都支持开箱即用。 在上面的示例中,您可以在按住Ctrl键时使用鼠标滚轮放大和缩小。 这对您的最终用户来说可能并不明显,因此您可以通过显示FlowDocumentScrollViewer的内置工具栏来帮助他们,该工具栏允许您更改缩放级别。 只需在FlowDocumentScrollViewer上将IsToolBarVisible属性设置为true,就可以了,您可以在下一个示例中看到:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
现在用户可以使用文档下方工具栏中的滑块和按钮来控制缩放级别。 请注意我们使用Zoom属性更改了默认缩放级别 - 它以百分比定义缩放级别,在这里文本默认缩小为80%。
与第一个例子相比,我在本例中更改了ScrollViewer.VerticalScrollBarVisibility属性。 通过将其设置为Auto,滚动条将不可见,直到内容实际超出可用空间,这通常是您想要的。
文本对齐
您可能注意到我在上面的示例中使用了TextAlignment属性。这是因为默认情况下,文本在WPF FlowDocument中呈现为两端对齐,也就是说,每行文本(在必要的情况下)都会被拉伸以覆盖整个可用宽度。如您所见,可以在单个段落上设定相关属性以更改对齐方式,也可以在FlowDocument元素上设置相同的属性,从而在整个文档中更改对齐方式。
在多数情况下,两端对齐都挺不错,但它也可能导致一些非常糟糕的布局,有时候某一行(在放置了前几个单词后)还剩很长的空白,紧接着却遇到了更长的单词,因而不得不在该单词前换行(并通过两端对齐,拉伸本行单词间距,“消化”掉很长的空白)。
以下示例将说明这一点,并提供有助于解决问题的解决方案。 通过将IsOptimalParagraphEnabled属性与IsHyphenationEnabled属性结合使用,您将为WPF提供以最佳方式布置文本的更好可能。
IsOptimalParagraphEnabled允许WPF提前查看、分析你的文本,并调剂、规划换行的位置,使展示效果更匀称,而不是遇到一个单词就放置一个单词,直到本行剩余空白不足再被动换行。IsHyphenationEnabled允许WPF使用连字符分割您的单词从而在单词内部换行,如果这样的换行能带来更美观的布局。
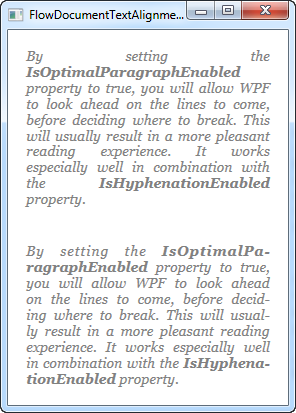
在下一个例子中,我两次渲染相同的文本 - 一个没有这些属性,一个有。 差异非常明显:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
默认情况下不启用IsOptimalParagraphEnabled,因为在渲染文本时它确实需要更多的CPU资源,尤其是在窗口经常调整大小的情况下。 在多数情况下,这应该没什么。
如果应用程序中有许多FlowDocument实例,并且您喜欢这种最佳呈现方法,则可以在App.xaml中启用它的全局样式在所有FlowDocument实例上启用它。 这是一个例子:
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>