This article is currently in the process of being translated into Greek (~86% done).
ListView, data binding and ItemTemplate
Στο προηγούμενο άρθρο, έχουμε στατικά προσθέσει στοιχεία σε ένα αντικείμενο ListView μέσω του XML κώδικα, αλλά στην WPF, όλα σχετίζονται με την διασύνδεση δεδομένων. Η διασύνδεση δεδομένων επεξηγείται με λεπτομέρεια σε άλλο μέρος αυτού του βοηθητικού άρθρου, αλλά γενικά μιλώντας, αυτό σημαίνει την αποσύνδεση των δεδομένων από τον κώδικα του layout. Έτσι λοιπόν, ας δοκιμάσουμε να συνδέσουμε μερικά δεδομένα σε ένα ListView.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
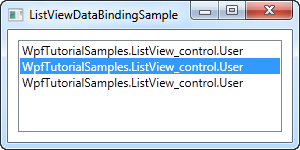
}Γεμίσαμε μια λίστα με δικά μας αντικείμενα (user objects), από τα οποία το καθένα έχει όνομα (name) και ηλικία (age). Η διασύνδεση αυτών συμβαίνει αυτόματα με το που συσχετίσουμε την λίστα μας με την ιδιότητα ItemsSource ενός ListView, αλλά το αποτέλεσμα ενδέχεται να μην είναι ικανοποιητικό.

Κάθε αντικέιμενο χρήστη (user) εμφανίζεται με το όνομα του τύπου αντικειμένου (type) στην λίστα. Αυτό είναι αναμενόμενο διότι η .NET δεν έχει την πληροφορία πώς εσείς θέλετε να εμφανίζονται τα δεδομένα σας, γι' αυτό αυτόματα καλεί την μέθοδο ToString() για κάθε αντικείμενο και χρησιμοποιεί τα στοιχεία επιστροφής για να το εμφανίσει στην λίστα.
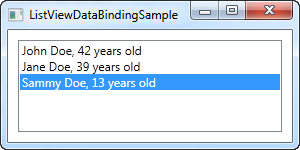
We can use that to our advantage and override the ToString() method, to get a more meaningful output. Try replacing the User class with this version:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
Αυτό είναι αρκετά φιλικό ως εμφάνιση στον χρήστη και είναι αρκετό μερικές φορές, αλλά βασιζόμενοι σε ένα απλό κείμενο (String) αυτό δεν έχει ευελιξία. Είναι πιθανό να θέλετε μέρος του κειμένου να εμφανίζεται έντονα (bold) ή με άλλο χρώμα. Είναι ποιθανό να θέλετε να εμφανίσετε μια εικόνα., Ευτυχώς, το WPF όλα αυτά τα κάνει απλά χρησιμοποιώντας πρότυπα (templates).
ListView με χρήση ItemTemplate
Στην WPF όλα σχετίζoνται με πρότυπα, γι'αυτό το να ορίσεις ένα πρότυπο δεδομένων (data template) για ένα ListView, είναι πολύ απλό. Σε αυτό το παράδειγμα, θα χρησιμοποιήσουμε μια γραμμή από μορφοποιήσεις για κάθε ένα στοιχείο της λίστας, απλά για να σας δείξουμε πόσο ευέλικτο κάνει αυτό ένα WPF ListView.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
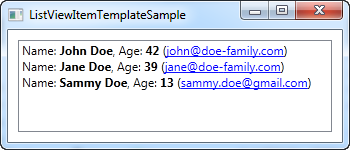
Χρησιμοποιούμε μια δέσμη μορφοποιήσεων από TextBlock αντικείμενα για να εμφανίσουμε κάθε στοιχείο της λίστας, με μέρος του κειμένου ως έντονο. Για την διεύθυνση αλληλογραφίας (e-mail address), την οποία προσθέσαμε σε αυτό το παράδειγμα, την υπογραμμίζουμε, δίνοντάς της μπλε χρώμμα και αλλάζοντας την εικόνα του ποντικιού, κάνοντάς να συμπεριφέρεται ως υπερκείμενο (hyperlink).
Συνοπτικά
Χρησιμοποιώντας πρότυπα (ItemTemplate) και διασύνδεση δεδομένων, παράγουμε ένα όμορφο αντικείμενο λίστας (ListView). Ωστόσο, συνεχίζει να δείχνει ακόμη ως ένα αντικείμενο απλής λίστας (ListBox). Το σύνηθες σενάριο για ένα ListView είναι να έχει στήλες, και αναφερόμαστε σε αυτό ως λίστα με λεπτομέρειες (details view). Η WPF έρχεται με μία ενσωματομένη λειτουργία να διαχειριστεί αυτό, για την οποία θα μιλήσουμε σε επόμενο κεφάλαιο.