This article is currently in the process of being translated into Vietnamese (~99% done).
The Expander control
Điều khiển Expander sẽ cung cấp cho bạn khả năng ẩn/hiện một phần nội dung. Đây thường là một phần của văn bản, nhưng nhờ tính linh hoạt của WPF, nó có thể được sử dụng cho bất kỳ loại nội dung hỗn hợp nào như văn bản, hình ảnh và ngay cả các điều khiển WPF khác. để thấy điều tôi đang nói, đây là một ví dụ:

Lưu ý phần mũi tên - ngay khi bạn nhấp vào nó, điều khiển Expander sẽ mở rộng và hiển thị nội dung của nó:

Tất nhiên, phần lập trình cho nó cũng rất đơn giản:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Theo như mặc định, thì Expander không được mở rộng do đó trông nó giống như ảnh đầu tiên. Người dùng có thể mở rộng nó bằng cách nhấp vào nó hoặc bạn có thế mở rồng nó từ đầu bằng cách sử dụng thuộc tính IsExpanded:
<Expander IsExpanded="True">Tất nhiên, bạn cũng có thể đọc thuộc tính này trong thời gian chạy, nếu bạn cần biết về trạng thái hiện tại của điều khiển Expander.
Nội dung nâng cao
Nội dung của Expander chỉ có thể là một điều khiển, như trong ví dụ đầu tiên của chúng tôi, nơi chúng tôi sử dụng điều khiển TextBlock, nhưng không có gì ngăn bạn thực hiện điều này, ví dụ: một Panel, thứ sau đó có thể chứa bao nhiêu điều khiển con tùy bạn. Điều này cho phép bạn lưu trữ nội dung phong phú bên trong Expander của mình, từ văn bản và hình ảnh ví dụ như ListView hay bất kì điều khiển WPF nào khác.
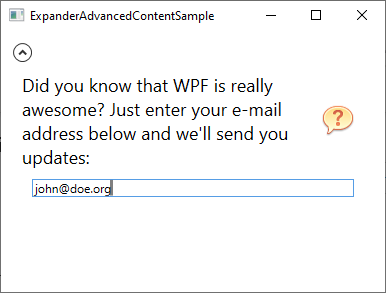
Đây là một ví dụ của nội dung nâng cao hơn, trong đó chúng tôi sử dụng một vài bảng điều khiển, văn bản và hình ảnh và thậm chí cả điều khiển TextBox:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
Phương hướng mở rộng
Theo như mặc định, điều khiển Expander sẽ chiếm toàn bộ không gian có sẵn bên trong điều khiển chứa nó và sau đó mở rộng tùy theo giá trị của thuộc tính ExpandDirection, được đặt thành Down như mặc định. Bạn có thể thấy điều này được chỉ ra trên ảnh chụp màn hình ở trên vì mũi tên được đặt ở trên cùng của điều khiển và nó hướng lên hoặc xuống dựa theo việc điều khiển đã được mở hay chưa
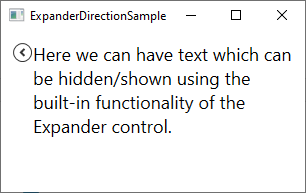
Nếu bạn thay đổi giá trị của thuộc tính ExpandDirection, nó sẽ ảnh hưởng đến cách điều khiển Expander hoạt động và nó trông như thế nào. Ví dụ, nếu bạn thay đổi giá trị thành Right, mũi tên sẽ được đặt ở bên trái và trỏ sang trái/phải thay vì lên/xuống. Đây là một ví dụ:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Tất nhiên bạn có thể cài thuộc tính này thành Up hoặc Left - Nếu bạn làm vậy, nút sẽ được đặt ở dưới cùng hoặc bên phải.
Tiêu đề tùy chỉnh
Trong tất cả các ví dụ cho đến nay, điều khiển Expander gần như không có ngoại hình, ngoại trừ nút được sử dụng để hiển thị/ẩn nội dung - nó được vẽ dưới dạng một nút tròn với mũi tên bên trong. Bạn có thể dễ dàng tùy chọn vùng tiêu đề của điều khiển bằng cách sử dụng thuộc tính Header. Đây là một ví dụ mà chúng tôi sử dụng thuộc tính này để thêm một thuộc tính bên cách nút nhấn:
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Nhưng nếu bạn không phải giải quyết cho một phần của văn bản - thuộc tính Header sẽ cho phép bạn thêm điều khiển cho nó, để tạo nên một giao diện tùy chỉnh hơn nữa:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Lưu ý cách tôi chỉ cần thêm một bảng điều khiển như nội dung của thuộc tính Header và bên trong nó, tôi có thể làm bất cứ điều gì tôi muốn, như thêm ảnh và điều khiển TextBlock với định dạng tùy chỉnh

Tóm tắt
Điều khiển Expander là một trợ giúp nhỏ tuyệt vời khi bạn cần khả năng ẩn / hiển thị nội dung theo yêu cầu và giống như bất kỳ điều khiển nào khác trong khuôn khổ WPF, nó vừa dễ sử dụng vừa dễ dàng tùy chỉnh.