This article has been localized into Vietnamese by the community.
ItemsControl
WPF có một loạt các điều khiển để hiển thị danh sách dữ liệu. Chúng có nhiều hình dạng và hình thức khác nhau và mức độ phức tạp của chúng và mức độ chúng thực hiện cho bạn. Biến thể đơn giản nhất là ItemControl, gần như chỉ là một vòng lặp dựa trên đánh dấu - bạn cần áp dụng tất cả các kiểu dáng và khuôn mẫu, nhưng trong nhiều trường hợp, đó chỉ là những gì bạn cần.
Một ví dụ ItemControl đơn giản
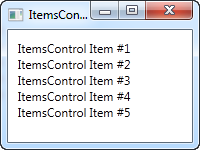
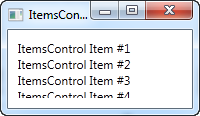
Hãy bắt đầu với một ví dụ rất đơn giản, trong đó chúng tôi cung cấp cho ItemControl bằng một bộ vật phẩm. Điều này sẽ chỉ cho bạn thấy ItemControl đơn giản như thế nào:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlSample" Height="150" Width="200">
<Grid Margin="10">
<ItemsControl>
<system:String>ItemsControl Item #1</system:String>
<system:String>ItemsControl Item #2</system:String>
<system:String>ItemsControl Item #3</system:String>
<system:String>ItemsControl Item #4</system:String>
<system:String>ItemsControl Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
Như bạn có thể thấy, không có gì cho thấy chúng tôi đang sử dụng điều khiển để lặp lại các mục thay vì chỉ thêm thủ công, ví dụ: 5 Điều khiển TextBlock - theo mặc định, ItemControl hoàn toàn không nhìn. Nếu bạn nhấp vào một trong các mục, sẽ không có gì xảy ra, vì không có khái niệm về (các) mục được chọn hoặc bất cứ điều gì tương tự.
ItemsControl với liên kết dữ liệu
Tất nhiên, ItemControl không có nghĩa là được sử dụng với các mục được xác định trong đánh dấu, như chúng ta đã làm trong ví dụ đầu tiên. Giống như bất kỳ điều khiển nào khác trong WPF, ItemControl được tạo để liên kết dữ liệu, trong đó chúng tôi sử dụng một mẫu để xác định cách các lớp mã phía sau của chúng tôi sẽ được trình bày cho người dùng.
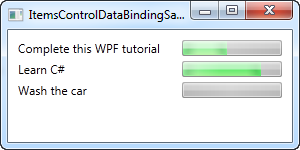
Để chứng minh điều đó, tôi đã lấy ra một ví dụ nơi chúng tôi hiển thị danh sách TODO cho người dùng và để cho bạn thấy mọi thứ linh hoạt như thế nào khi bạn xác định các mẫu của riêng mình, tôi đã sử dụng điều khiển ProgressBar để cho bạn thấy sự hoàn thành hiện tại tỷ lệ phần trăm. Đầu tiên là một số code, sau đó là một ảnh chụp màn hình và sau đó là một lời giải thích về tất cả:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ItemsControlDataBindingSample" Height="150" Width="300">
<Grid Margin="10">
<ItemsControl Name="icTodoList">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid Margin="0,0,0,5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Title}" />
<ProgressBar Grid.Column="1" Minimum="0" Maximum="100" Value="{Binding Completion}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
</Window>using System;
using System.Windows;
using System.Collections.Generic;
namespace WpfTutorialSamples.ItemsControl
{
public partial class ItemsControlDataBindingSample : Window
{
public ItemsControlDataBindingSample()
{
InitializeComponent();
List<TodoItem> items = new List<TodoItem>();
items.Add(new TodoItem() { Title = "Complete this WPF tutorial", Completion = 45 });
items.Add(new TodoItem() { Title = "Learn C#", Completion = 80 });
items.Add(new TodoItem() { Title = "Wash the car", Completion = 0 });
icTodoList.ItemsSource = items;
}
}
public class TodoItem
{
public string Title { get; set; }
public int Completion { get; set; }
}
}
Phần quan trọng nhất của ví dụ này là mẫu mà chúng tôi chỉ định bên trong ItemControl, sử dụng thẻ DataTemplate bên trong của ItemControl.ItemTemplate. Chúng tôi thêm bảng điều khiển Grid, để có hai cột: Trong cột đầu tiên, chúng tôi có TextBlock, sẽ hiển thị tiêu đề của mục TODO và trong cột thứ hai, chúng tôi có một điều khiển ProgressBar, giá trị chúng tôi liên kết với thuộc tính Completion.
Bây giờ mẫu đại diện cho một TodoItem, mà chúng tôi khai báo trong tệp Code-behind, nơi chúng tôi cũng khởi tạo một số trong số chúng và thêm chúng vào danh sách. Cuối cùng, danh sách này được gán cho thuộc tính ItemsSource của ItemControl của chúng tôi, sau đó thực hiện phần còn lại của công việc cho chúng tôi. Mỗi mục trong danh sách được hiển thị bằng cách sử dụng mẫu của chúng tôi, như bạn có thể thấy từ ảnh chụp màn hình kết quả.
Thuộc tính ItemPanelTemplate
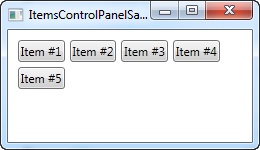
Trong các ví dụ trên, tất cả các mục được hiển thị từ trên xuống dưới, với mỗi mục chiếm toàn bộ hàng. Điều này xảy ra bởi vì ItemControl ném tất cả các mục của chúng ta vào StackPanel được căn chỉnh theo chiều dọc theo mặc định. Mặc dù vậy, rất dễ thay đổi, vì ItemControl cho phép bạn thay đổi loại bảng điều khiển được sử dụng để giữ tất cả các mục. Đây là một ví dụ:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlPanelSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlPanelSample" Height="150" Width="250">
<Grid Margin="10">
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding}" Margin="0,0,5,5" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<system:String>Item #1</system:String>
<system:String>Item #2</system:String>
<system:String>Item #3</system:String>
<system:String>Item #4</system:String>
<system:String>Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
Chúng tôi xác định rằng ItemControl nên sử dụng WrapPanel làm mẫu của nó bằng cách khai báo một thuộc tính trong thuộc tính ItemsPanelTemplate và chỉ để giải trí, chúng tôi ném vào ItemTemplate khiến các chuỗi được hiển thị dưới dạng các nút. Bạn có thể sử dụng bất kỳ bảng WPF nào, nhưng một số bảng hữu ích hơn các bảng khác.
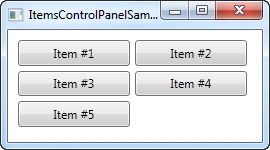
Một ví dụ điển hình khác là bảng thống nhất, trong đó chúng ta có thể xác định một số cột và sau đó để các mục của chúng ta được hiển thị gọn gàng trong các cột có độ rộng bằng nhau:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlPanelSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlPanelSample" Height="150" Width="250">
<Grid Margin="10">
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="2" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding}" Margin="0,0,5,5" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<system:String>Item #1</system:String>
<system:String>Item #2</system:String>
<system:String>Item #3</system:String>
<system:String>Item #4</system:String>
<system:String>Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
ItemsControl với các scrollbar
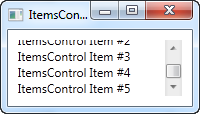
Khi bạn bắt đầu sử dụng ItemControl, bạn có thể gặp phải một vấn đề rất phổ biến: Theo mặc định, ItemControl không có bất kỳ thanh cuộn nào, điều đó có nghĩa là nếu nội dung không phù hợp, nó chỉ bị cắt xén. Điều này có thể được nhìn thấy bằng cách lấy ví dụ đầu tiên của chúng tôi từ bài viết này và thay đổi kích thước cửa sổ:

WPF làm cho điều này rất dễ dàng để giải quyết. Ví dụ, có một số giải pháp khả thi, bạn có thể thay đổi mẫu được sử dụng bởi ItemControl để bao gồm điều khiển ScrollViewer, nhưng giải pháp đơn giản nhất là chỉ cần ném ScrollViewer xung quanh ItemControl. Đây là một ví dụ:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlSample" Height="150" Width="200">
<Grid Margin="10">
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<ItemsControl>
<system:String>ItemsControl Item #1</system:String>
<system:String>ItemsControl Item #2</system:String>
<system:String>ItemsControl Item #3</system:String>
<system:String>ItemsControl Item #4</system:String>
<system:String>ItemsControl Item #5</system:String>
</ItemsControl>
</ScrollViewer>
</Grid>
</Window>
Tôi đặt hai tùy chọn hiển thị thành Tự động, để làm cho chúng chỉ hiển thị khi cần. Như bạn có thể thấy từ ảnh chụp màn hình, bây giờ bạn có thể cuộn qua danh sách các mục.
Tổng kết
ItemControl thật tuyệt vời khi bạn muốn kiểm soát hoàn toàn cách hiển thị dữ liệu của mình và khi bạn không cần bất kỳ nội dung nào của mình để có thể lựa chọn. Nếu bạn muốn người dùng có thể chọn các mục từ danh sách, thì tốt hơn hết bạn nên sử dụng một trong các điều khiển khác, ví dụ: ListBox hoặc ListView. Chúng sẽ được mô tả trong các chương sắp tới.