This article has been localized into Vietnamese by the community.
ListView filtering
Chúng tôi đã thực hiện một số điều khác nhau với ListView, như nhóm và sắp xếp, nhưng một khả năng rất hữu ích khác là lọc. Rõ ràng, bạn chỉ có thể giới hạn các mục bạn thêm vào ListView ở vị trí đầu tiên, nhưng thường thì bạn sẽ cần phải lọc ListView một cách linh hoạt, trong thời gian chạy, thường dựa trên chuỗi bộ lọc người dùng đã nhập. May mắn cho chúng ta, các cơ chế xem của ListView cũng giúp bạn dễ dàng thực hiện điều đó, giống như chúng ta đã thấy nó với việc sắp xếp và nhóm.
Lọc thực sự khá dễ thực hiện, vì vậy hãy đi thẳng vào một ví dụ và sau đó chúng ta sẽ thảo luận về nó sau:
<Window x:Class="WpfTutorialSamples.ListView_control.FilteringSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
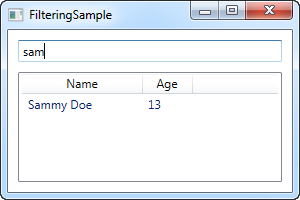
Title="FilteringSample" Height="200" Width="300">
<DockPanel Margin="10">
<TextBox DockPanel.Dock="Top" Margin="0,0,0,10" Name="txtFilter" TextChanged="txtFilter_TextChanged" />
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</DockPanel>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class FilteringSample : Window
{
public FilteringSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.Filter = UserFilter;
}
private bool UserFilter(object item)
{
if(String.IsNullOrEmpty(txtFilter.Text))
return true;
else
return ((item as User).Name.IndexOf(txtFilter.Text, StringComparison.OrdinalIgnoreCase) >= 0);
}
private void txtFilter_TextChanged(object sender, System.Windows.Controls.TextChangedEventArgs e)
{
CollectionViewSource.GetDefaultView(lvUsers.ItemsSource).Refresh();
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
Phần XAML khá đơn giản: Chúng tôi có TextBox, nơi người dùng có thể nhập chuỗi tìm kiếm và sau đó là ListView để hiển thị kết quả.
Trong Code-behind, chúng tôi bắt đầu bằng cách thêm một số đối tượng User vào ListView, giống như chúng tôi đã làm trong các ví dụ trước. Phần thú vị xảy ra trong hai dòng cuối cùng của hàm tạo, trong đó chúng ta có được một tham chiếu đến đối tượng CollectionView cho ListView và sau đó gán một đại biểu cho thuộc tính Filter. Đại biểu này trỏ đến chức năng gọi là UserFilter, mà chúng tôi đã triển khai ngay bên dưới. Nó nhận mỗi mục làm tham số đầu tiên (và duy nhất) và sau đó trả về giá trị boolean cho biết liệu mục đó có hiển thị trong danh sách hay không.
Trong phương thứcUserFilter(), chúng ta hãy xem điều khiển TextBox (txtFilter), để xem nó có chứa bất kỳ văn bản nào không - nếu có, chúng ta sử dụng nó để kiểm tra xem tên của User (có phải là thuộc tính chúng ta không đã quyết định lọc trên) chứa chuỗi đã nhập và sau đó trả về true hoặc false tùy theo điều đó. Nếu TextBox trống, chúng tôi trả về true, vì trong trường hợp đó, chúng tôi muốn tất cả các mục được hiển thị.
Sự kiện txtFilter_TextChanged cũng rất quan trọng. Mỗi khi văn bản thay đổi, chúng ta sẽ nhận được một tham chiếu đến đối tượng View của ListView và sau đó gọi phương thức Refresh() trên đó. Điều này đảm bảo rằng Filter được gọi mỗi lần người dùng thay đổi giá trị của hộp văn bản chuỗi tìm kiếm / bộ lọc.
Tổng kết
Đây là một cách thực hiện khá đơn giản, nhưng vì bạn có quyền truy cập vào từng mục, trong trường hợp này là lớp User , bạn có thể thực hiện bất kỳ loại lọc tùy chỉnh nào bạn thích, vì bạn có quyền truy cập vào tất cả dữ liệu về từng mục. trong danh sách. Chẳng hạn, ví dụ trên có thể dễ dàng thay đổi thành bộ lọc theo age, bằng cách xem thuộc tính Age thay vì thuộc tính Name hoặc bạn có thể sửa đổi nó để xem nhiều hơn một thuộc tính, ví dụ: để lọc người dùng có độ tuổi dưới X VÀ tên không chứa "Y".