This article has been localized into Vietnamese by the community.
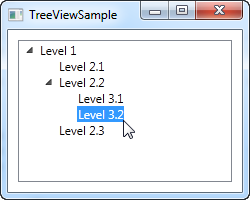
Một ví dụ TreeView đơn giản
Như chúng ta đã nói trong bài viết trước, WPF TreeView có thể được sử dụng một cách rất đơn giản, bằng cách thêm các đối tượng TreeViewItem vào nó, từ Code-behind hoặc đơn giản bằng cách khai báo chúng trực tiếp trong XAML của bạn. Điều này thực sự rất dễ dàng để bắt đầu, như bạn có thể thấy từ ví dụ ở đây:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Chúng ta chỉ cần khai báo các đối tượng TreeViewItem trực tiếp trong XAML, trong cùng cấu trúc mà chúng ta muốn hiển thị chúng, trong đó thẻ đầu tiên là con của điều khiển TreeView và các đối tượng con của nó cũng là các thẻ con cho đối tượng cha của nó. Để chỉ định văn bản chúng tôi muốn hiển thị cho mỗi nút, chúng tôi sử dụng thuộc tính Header. Theo mặc định, TreeViewItem không được mở rộng, nhưng để cho bạn thấy cấu trúc của ví dụ, tôi đã sử dụng thuộc tính IsExpanded để mở rộng hai mục cha.
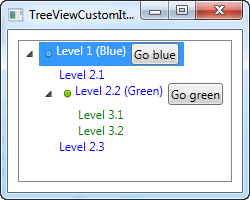
TreeViewItem với hình ảnh và các điều khiển khác
Header là một thẻ thú vị, mặc dù. Như bạn có thể thấy, tôi chỉ có thể chỉ định một chuỗi văn bản và sau đó nó được hiển thị trực tiếp mà không cần làm gì khác, nhưng đây là WPF tốt với chúng tôi - bên trong, nó bao bọc văn bản bên trong điều khiển TextBlock, thay vì buộc bạn phải làm nó. Điều này cho chúng ta thấy rằng chúng ta có thể nhét khá nhiều bất cứ thứ gì chúng ta muốn vào thuộc tính Header thay vì chỉ là một chuỗi và sau đó TreeView kết xuất nó - một ví dụ tuyệt vời về lý do tại sao nó dễ dàng tùy chỉnh giao diện của các điều khiển WPF.
Một trong những yêu cầu phổ biến từ những người đến từ WinForms hoặc thậm chí các thư viện UI khác là khả năng hiển thị hình ảnh bên cạnh nhãn văn bản của một mục TreeView. Điều này rất dễ thực hiện với WinForms, vì TreeView được xây dựng chính xác cho kịch bản này. Với WPF TreeView, nó phức tạp hơn một chút, nhưng bạn được sự linh hoạt hơn rất nhiều so với bạn có thể nhận được từ WinForms TreeView. Đây là một ví dụ về nó:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Tôi đã làm cả đống thứ ở đây, chỉ để cho bạn thấy sự linh hoạt mà bạn có được: Tôi tô màu cho các món đồ con và tôi đã thêm hình ảnh và thậm chí các nút vào các mục cha mẹ. Bởi vì chúng tôi đang xác định toàn bộ mọi thứ bằng cách đánh dấu đơn giản, bạn có thể làm hầu hết mọi thứ, nhưng như bạn có thể thấy từ code ví dụ, nó đi kèm với giá: Số lượng lớn mã XAML, cho một cây chỉ có tổng cộng sáu nút !
Tổng kết
Mặc dù hoàn toàn có thể định nghĩa toàn bộ TreeView chỉ bằng cách sử dụng đánh dấu, như chúng tôi đã làm trong các ví dụ trên, đó không phải là cách tiếp cận tốt nhất trong hầu hết các tình huống và thay vào đó bạn có thể làm điều đó từ Code-behind, điều này sẽ dẫn đến nhiều hơn số dòng code. Một lần nữa, giải pháp là ràng buộc dữ liệu (data binding), chúng ta sẽ xem xét trong các chương tiếp theo.