This article has been localized into Vietnamese by the community.
WPF MultiTrigger và MultiDataTrigger
Trong chương trước, chúng tôi đã làm việc với các triggers để có được các styles động. Cho đến nay, tất cả chúng đều dựa trên một thuộc tính duy nhất, nhưng WPF cũng hỗ trợ nhiều trigger, có thể theo dõi hai hoặc nhiều điều kiện thuộc tính và chỉ trigger một khi tất cả chúng đều hài lòng.
Có hai loại multi triggers: MultiTrigger, giống như Trigger thông thường hoạt động trên các thuộc tính phụ thuộc, và sau đó MultiDataTrigger, hoạt động bằng cách liên kết với bất kỳ loại thuộc tính nào. Hãy bắt đầu với một ví dụ nhanh về cách sử dụng MultiTrigger.
MultiTrigger
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
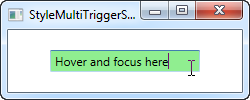
Trong ví dụ này, chúng tôi sử dụng trigger để thay đổi màu nền của TextBox khi nó có keyboard focus VÀ con trỏ chuột ở trên nó, như được thấy trên ảnh chụp màn hình. Trigger này có hai điều kiện, nhưng chúng tôi có thể dễ dàng thêm nhiều hơn nếu cần. Trong phần Setters, chúng tôi xác định các thuộc tính mà chúng tôi muốn thay đổi khi tất cả các điều kiện được đáp ứng - trong trường hợp này, chỉ là một (màu nền).
MultiDataTrigger
Giống như một DataTrigger thông thường, MultiDataTrigger rất tuyệt vì nó sử dụng các ràng buộc để giám sát một thuộc tính. Điều này có nghĩa là bạn có thể sử dụng tất cả các kỹ thuật liên kết WPF thú vị, bao gồm liên kết với thuộc tính của điều khiển khác, v.v. Để tôi chỉ cho bạn thấy nó dễ dàng như thế nào:
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

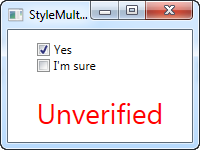
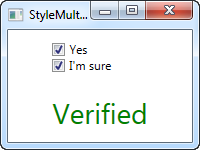
Trong ví dụ này, tôi đã tạo lại ví dụ mà chúng tôi đã sử dụng với DataTrigger thông thường, nhưng thay vì ràng buộc chỉ một thuộc tính, tôi liên kết với cùng một thuộc tính (IsChecked) nhưng trên hai điều khiển khác nhau. Điều này cho phép chúng tôi kích hoạt style chỉ khi cả hai hộp kiểm được chọn - nếu bạn xóa một kiểm tra khỏi một trong số chúng, kiểu mặc định sẽ được áp dụng thay thế.
Tổng kết
Như bạn có thể thấy, multi triggers khá dễ sử dụng như các triggers thông thường và chúng có thể cực kỳ hữu ích, đặc biệt là khi phát triển các điều khiển của riêng bạn.