This article has been localized into Chinese by the community.
播放视频
在上一章,我们使用MediaPlayer类播放MP3文件,但关于MediaPlayer类的一个很酷的部分是它也可以处理视频文件。 但是由于视频实际上需要在界面的某处显示,而不像音频文件,因此我们需要一个包装元素来直观地表示MediaPlayer实例。 这是MediaElement发挥作用的地方。
MediaElement
MediaElement充当MediaPlayer的包装器,因此您可以在应用程序的给定位置显示视频内容,它可以播放音频和视频文件,尽管可视化在处理音频文件时并不重要 。
我想向您展示您在WPF应用程序中显示视频内容的难易程度,所以这是一个最基础的示例:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSample" Height="300" Width="300">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" />
</Grid>
</Window>
就是这样 - 你的窗口内有一行XAML,你正在WPF应用程序中显示视频(这个特定的视频是关于哈勃太空望远镜 - 可以在这个网站上找到更多信息)。
处理视频大小
到目前为止,我们在本文中的示例使用了与MediaElement相同的大小,而没有考虑视频的尺寸。 因为MediaElement可以拉伸/缩小内容以适应可用的宽度/高度,默认情况下会这样做。 这是由Stretch属性引起的,默认情况下设置为Uniform,这意味着视频将被拉伸,同时保持纵横比。
如果你的窗口大于你的视频,这可能会很好,但也许你不希望任何拉伸发生? 或者您可能希望窗口调整以适应您的视频尺寸,而不是相反?
您需要做的第一件事是通过将Stretch属性设置为None来关闭拉伸。 这将确保视频以其原始大小呈现。 现在如果您是希望窗口调整到那个,它实际上非常简单 - 只需使用Window上的ResizeToContent属性即可完成此操作。 这是一个完整的例子:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSizeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSizeSample" Height="500" Width="500" SizeToContent="WidthAndHeight">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" Name="mePlayer" Stretch="None" />
</Grid>
</Window>
如您所见,尽管窗口的宽度和高度属性的初始值为500,但自动调整大小(在本例中为向下)以匹配视频的分辨率。
请注意,在启动视频时,这可能会导致窗口大小为零(只有标题栏和边框可见)。 为防止这种情况,您可以将Window上的MinWidth和MinHeight属性设置为合适的值。
控制MediaElement / MediaPlayer
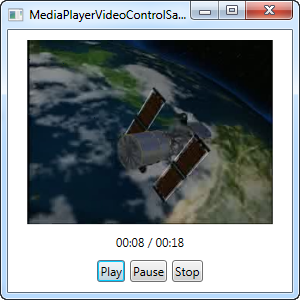
如您所见,如果您运行我们之前的示例,视频会在播放器缓冲了足够的数据后立即开始播放,但您可以使用LoadedBehavior属性更改此行为。 我们将在下一个示例中执行此操作,我们还将添加几个按钮来控制播放:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoControlSample" Height="300" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" LoadedBehavior="Manual" Name="mePlayer" />
<StackPanel Grid.Row="1">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Threading;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerVideoControlSample : Window
{
public MediaPlayerVideoControlSample()
{
InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mePlayer.Source != null)
{
if(mePlayer.NaturalDuration.HasTimeSpan)
lblStatus.Content = String.Format("{0} / {1}", mePlayer.Position.ToString(@"mm\:ss"), mePlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
}
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mePlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mePlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mePlayer.Stop();
}
}
}
这个例子很像上一章中关于音频的例子,正好适用于本案例中的视频。 我们有一个底部区域,其中包含一组用于控制播放的按钮,一个用于显示状态的标签,以及一个用于显示视频的顶部区域中的MediaElement控件。
在应用程序启动时,我们创建并启动一个计时器,每秒触发一次。 我们使用此事件来更新状态标签,该标签将显示当前进度以及加载文件的整个长度,如屏幕截图所示。
这三个按钮各自只调用MediaElement控件上的相应方法 - Play(),Pause()和Stop()。
小结
再一次清楚WPF即使播放视频等高级内容也很容易。 到目前为止,我们已经使用了一些基础的例子,但在下一章,我将把我们学到的关于音频和视频播放的所有内容合并到一个媒体播放器中,媒体播放器具有比我们目前为止看到的功能更多的功能。 继续阅读!