This article has been localized into Chinese by the community.
扩展控件
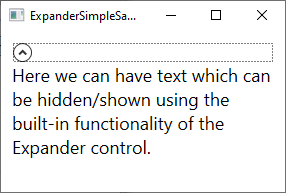
Expander将会提供你能够去隐藏/显示一部分内容。这将通常是一段文字,但是感谢WPF的灵活,它能够用于任何类型混合内容,像文字,图片,甚至其他WPF控件。看看我在说什么,下面是个例子:

注意箭头部分,你点击它之后,Expander 控件将会扩展然后揭示它的内容

它的代码当然非常简单:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Expander 默认是不会扩展开来的,所以就想第一张截图所看到那样。用户可以通过点击它扩展或者你能让它通过IsExpanded 属性初始时扩展:
<Expander IsExpanded="True">你当然也能在运行时读到这个属性,如果你需要知道关于Expander 的当前状态。
高级内容
Expander 的内容只能是一个控件,像我们第一个例子那里使用的是一个TextBlock 控件,但是没有什么能够阻挡你这样做,例如一个Panel,它能够容纳一些你想要加入的子控件。这允许你去在Expander中寄宿富文本,从文本,图片到例如一个ListView 或者其他WPF控件
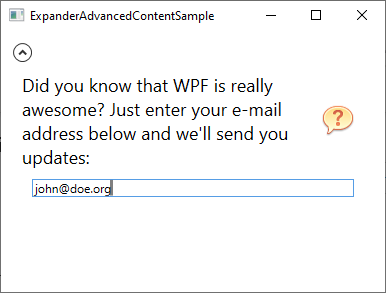
以下是更高级内容的例子,其中我们使用几个面板,文字和一个图片甚至一个TextBox 控件:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
扩展方向
默认下,Expander 控件将占据所有它的容器控件的可用空间,然后根据ExpandDirection的属性的值进行扩展,默认设为Down 。你可以看到在截图中看到这点,因为箭头是放置在控件的顶部的,然后它根据控件是否已扩展指向上或下。
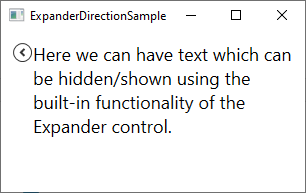
如果你改变ExpandDirection属性的值,它将影响Expander 控件的行为和外观。例如,如果你改为Right值,箭头将放置到左边,然后指向左/右来代替上/下。以下是例子:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
你当然也能设置该属性为Up或者Left,如果你这么做,按钮将会放置到底部或者右边
自定义标题
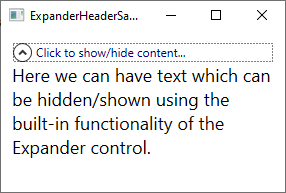
在迄今所有的例子中,Expander 控件几乎没有什么外观,除了用来显示/因此内容的按钮外。它绘制为一个在其中间有个箭头的圆形按钮。你能够简单的自定义控件标题区域,通过使用Header属性。以下是我们使用该属性去添加一个说明文本到按钮边的例子:
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
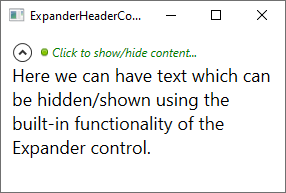
但是你不必满足一段简单的文字,Header属性允许你去添加控件进去,去创建一个更加定制的外观:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>注意我如何轻松的添加一个面板作为Header属性的内容,和在其之中,我能做任何我想要的,像添加一个图片和一个自定义格式的TextBlock 控件

小结
Expander 控件是当你需要能去隐藏/显示内容时一个非常棒的小助手,和任何其他在WPF framework中的控件非常像,都能够很容易去使用和自定义。