This article has been localized into Chinese by the community.
Slider组件
Slider控件允许您通过沿水平或垂直线拖动滑块(Thumb)来选择数值。 你在很多用户界面中见过它,但它仍然有点难以用文字描述明白,所以这是一个非常基础的例子:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
控件允许终端用户沿着线通过拖拽一个按钮(拇指图标)来选择一个0到100的值。
刻度
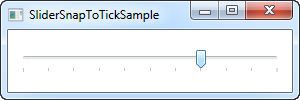
例子中,我把按钮拖拽至超越中线,但是还是很难知道确切的数值。方法之一就是打开刻度(ticks)选项,该选项会为线标记上刻度,从而使你知道你移动按钮走了多远。这里是一个例子:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
打开tick标记,我只需要将TickPlacement属性的值由默认的None改成别的数值即可。例子中tick被标记在线的下方,你也可以更改使用TopLeft或者Both选项来改变其位置。
同样需要注意的是,在例子中,我使用TickFrequency属性来设置标记的频率。它默认值为1,但是假如在一个例子中你设置它为0-100,它就会在这个空间内设置100个标记。由此看来,你可以通过设置TickFrequency让你的标记显得更加紧密。
捕获标记(Snapping to ticks)
在上面的截图中,你可以看出拖动的按钮被放在了tick标记之间。这很合理,因为TickFrequency属性的设置使得tick之间有5个值。另外, Slider控件的值默认是double类型的,也就是说值可以是非整数。我们可以使用IsSnapToTickEnabled属性来改变这个,请看下面的例子:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
需要注意的是,我设置了TickFrequency 为10,同时设置启用IsSnapToTickEnabled属性。这会使得按钮只会停留在tick标记上,而不会停在标记之间,举例来说,就是选择的值只能是0, 10, 20, 30, 40等等。
Slider值
到目前为止,我们说明了如何使用Slider控件,但是实际使用它的目的,其实是获取它的值并且用值做些别的事情。Slider控件有一个Value属性,你可以用从代码中获取值或者进行繫結(binding)。
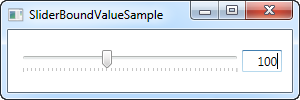
通常来说,Slider控件被用来和TextBox结合使用,它会使你看见通过Slider控件你所选择的值,或者输入一个特定值来控制按钮的位置。一般来说,你要分辨修改两者的事件(event)来实现两者之间的刷新,但是你可以使用繫結(binding)来更简单的实现:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
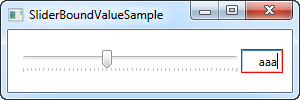
现在你可以在Slider控件中使用拖拽按钮也可以在TextBox输入特定值来改变值,值会很快的显示在其他的控件中。还有一个好处就是,比如你不能在TextBox中输入非数字的字符,这不需要你做任何事情来进行这个验证,这是一个额外的bonus:

响应变化的值
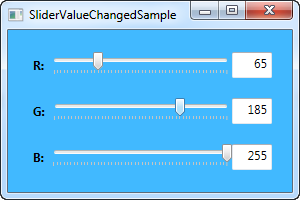
当然,虽然多数情况使用绑定非常酷,但您也可能希望从后台代码中响应Slider值的更改。 对我们来说幸运的是,Slider有一个ValueChanged事件,我们可以订阅它。 为了说明这一点,我创建了一个带有三个滑块的更复杂的案例,我们在其中更改颜色的红色,绿色和蓝色(RGB)值:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
在XAML部分,我们有三个DockPanel,每个都有Label,Slider和TextBox控件。 就像之前一样,TextBox控件的Text属性已绑定到Slider的Value。
每个滑块都订阅相同的ValueChanged事件,在该事件中,我们根据当前选定的值创建一个新的Color实例,然后使用此颜色为Window的Background属性创建一个新的SolidColorBrush。
总而言之,这是使用Slider控件的一个好例子。