This article has been localized into Danish by the community.
WPF ContextMenu kontrollen
En kontekstmenu, ofte kaldet en pop op eller pop-op menu, er en menu, der vises ved bestemte brugerhandlinger, normalt ved højreklik med musen på en specifik kontrol eller vindue. Kontekstmenuer bruges ofte til at tilbyde funktionalitet, der er relevant i en enkelt kontrol.
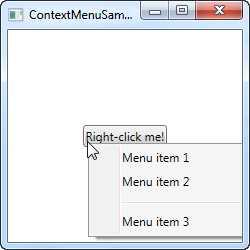
WPF kommer med en ContextMenu kontrol, og fordi den næsten altid er knyttet til en specifik kontrol, er det også normalt sådan, du tilføjer den til interfacet. Dette gøres via ContextProperty, som alle kontroller har (den kommer fra FrameworkElement, som de fleste WPF kontroller nedarver fra). Se det næste eksempel for at se, hvordan, det gøres:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuSample" Height="250" Width="250">
<Grid>
<Button Content="Right-click me!" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
</Window>
Hvis du allerede har læst afsnittet om den almindelige menu, vil du hurtigt opdage, at ContextMenu virker på nøjagtig samme måde, og ikke så mærkeligt, eftersom de begge nedarver fra MenuBase klassen. Ganske som vi så i eksemplerne med den almindelige Menu, kan du selvfølgelig tilføje Click hændelser til disse elementer for at håndtere, når brugeren klikker på dem, men en mere WPF-agtig måde er at bruger Commands.
ContextMenu med Commands og ikoner
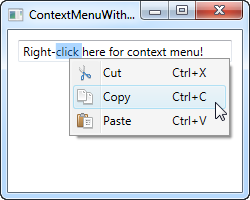
I det næste eksempel vil jeg vise dig to nøglekoncepter ved brug af ContextMenu: Brugen af WPF kommandoer, hvilket vil give os en masse funktionalitet inklusive en Click evnethandler, en tekst og en genvejstekst, simpelthen ved at tildele noget til Command egenskaben. Jeg vil også vise dog hvordan, du bruger ikoner på dine ContextMenu elementer. Kig engang:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuWithCommandsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuWithCommandsSample" Height="200" Width="250">
<StackPanel Margin="10">
<TextBox Text="Right-click here for context menu!">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</StackPanel>
</Window>
Prøv at køre eksemplet og se hvor meget funktionalitet, vi får gratis ved at tildele kommandoer til elementet. Bemærk også hvor simpelt, det er at bruge ikoner på menuelementerne i ContextMenu.
Kald ContextMenu fra code-behind
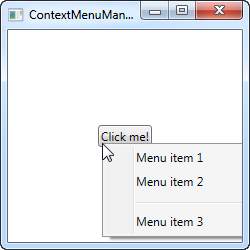
Indtil videre har ContextMenu været kaldt ved højreklik på den kontrol, den hører til. WPF gør dette automatisk for os, når vi tildeler den til ContextMenu egenskaben. Men i nogle tilfælde ønsker du måske at kalde den manuelt fra kode. Dette er ret let også, så lad os genbruge det første eksempel for at vise dette:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuManuallyInvokedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuManuallyInvokedSample" Height="250" Width="250">
<Window.Resources>
<ContextMenu x:Key="cmButton">
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Window.Resources>
<Grid>
<Button Content="Click me!" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ContextMenuManuallyInvokedSample : Window
{
public ContextMenuManuallyInvokedSample()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ContextMenu cm = this.FindResource("cmButton") as ContextMenu;
cm.PlacementTarget = sender as Button;
cm.IsOpen = true;
}
}
}
Det første, du skal lægge mærke til, er, at jeg har flyttet ContextMenu væk fra knappen. I stedet har jeg tilføjet den som en ressource på Window, for at gøre den tilgængelig overalt i Window. Dette gør den også meget nemmere at finde, når vi har brug for at vise den.
Button har nu en Click event handler, som jeg håndterer i code-behind. Derfra finder jeg ganske enkelt ContextMenu instansen i vinduets ressourcer, og derefter gør jeg to ting: Jeg sætter dens PlacementTarget egenskab, hvilket fortæller WPF hvilket element, positionen skal beregnes efter, og derefter sætter jeg isOpen til true for at åbne menuen. Dette er alt, du behøver!